Test: HTML Advanced - Tables, Lists & Links - 2 - Class 10 MCQ
20 Questions MCQ Test Computer Application: Class 10 - Test: HTML Advanced - Tables, Lists & Links - 2
Which element is restricted to inline content?
Which of the following is not the parameter for email link?
| 1 Crore+ students have signed up on EduRev. Have you? Download the App |
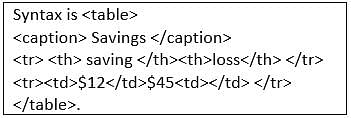
For adding caption to the table we use ____________
Which element was designed for creating multicolumn directory lists?
Which one of the following is used for space character?
border-spacing is given in _____________
The content property does not include __________
What will add line break in the body of mail?
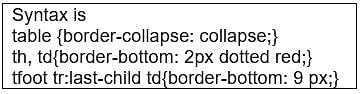
Borders can’t be applied on ________________
Which character is used to differentiating between choices to list items?
Which attribute defines numbers of columns in a group?
Which of the following is not true regarding to counter?
Which of the following does not specify a column width?
Which property specifies the distance between nearest border edges of marker box and prinicipal box?
Scope attribute can’t have the value __________
Which of the following is not the value for frame attribute?
valign attribute does not take the value __________________
Which of the following is not the value for rules attribute?
Which of the following is not the value for align attribute?
Which HTML tag is used to define a table?
|
11 videos|49 docs|18 tests
|
|
11 videos|49 docs|18 tests
|