Detailed Notes: Basics of Information Technology | Computer Science for Grade 9 PDF Download
Introduction
- Today we live in a world of technology, where internet spins a web of interconnectivity around the globe. Through internet more than fifty million people in countries around the world have been connected. Internet was evolved in 1969, under the project named ARPANET(Advanced Research Projects Agency Network) to connect computers at different universities and U.S. defence. Soon after the people from different backgrounds such as engineers, scientists, students and researchers started using the network for exchanging information and messages.
- In 1990s the internetworking of ARPANET, NSFnet and other private networks resulted into Internet. Therefore, Internet is a ‘global network of computer networks’. It comprises of millions of computing devices that carry and transfer volumes of information from one device to the other. Desktop computers, mainframes, GPS units, cell phones, car alarms, video game consoles, are connected to the Net.

World Wide Web
History of World Wide Web
- The World Wide Web was invented by Tim Berners-Lee in 1989, in 1995 the first connection was established over what is today known as the Internet.
- By the end of 1990, the first Web page was served. In April 1993, the World Wide Web technology was available for anyone to use on a royalty-free basis.
- Since that time, the Web has changed the world. It has perhaps become the most powerful communication medium the world has ever known.
- A global Web of computers known as the Internet, allows individuals to communicate with each other often called the World Wide Web. The Internet provides a quick and easy exchange of information and is recognized as the central tool in this Information Age.
Definition
- The World Wide Web (WWW) is an internet based service, which uses common set of rules known as Protocols, to distribute documents across the Internet in a standard way.
- The World Wide Web, or ‘Web’ is a part of the Internet. The Web is viewed through web browser softwares such as Google Chrome, Internet Explorer, Mozilla Firefox etc. Using browsers one can access the digital libraries containing innumerable articles, journals, e-books, news, tutorials stored in the form of web pages on computers around the world called Web Servers. Today thousands of web pages/websites are added to the WWW every hour.
Difference between Internet and WWW
- The Internet is known as “interconnection of computer networks”. The Internet is a massive network of networks. It connects millions of computers together globally, forming a network in which any computer can communicate with any other computer as long as they are both connected to the Internet. Information that travels over the Internet does so via a variety of languages known as protocols.
- The World Wide Web, or “Web” for short, or simply Web, is a massive collection of digital pages to access information over the Internet.
- The Web uses the HTTP protocol, to transmit data and allows applications to communicate in order to exchange business logic. The Web also uses browsers, such as Internet Explorer or Firefox, to access Web documents called Web pages that are linked to each other via hyperlinks. Web documents also contain graphics, sounds, text and video.
Search Engines
Search engines are the programs which are needed to extract the information from the internet. They play a very important role in our daily routine, as today for each and every information we are dependent on internet.
Web search engines work with the help of two programs, Spider which fetches as many documents as possible. Another program, called an indexer, reads the documents and creates an index based on the words contained in each document. Each search engine uses an algorithm to create its indices such that, only related results for specified keywords is stored and returns a list of the documents where the keywords were found.
A search engine works in the following order:
- Web crawling: Web search engines work by storing information about many web pages. These pages are retrieved by the program known as Web crawler - which follows every link on the site. Web crawler may also be called a Web spider.
- Indexing: Indexing also known as web indexing, it stores data to facilitate fast and accurate information retrieval.
- Searching: A web search query fetches the result from the web search engine entered by the user to meet his information needs. Few search engines available are as follows:
Few search engines available are as follows:
Web Servers
What is a Server?
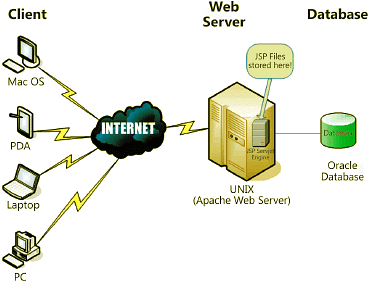
- A server is a computer that provides data to other computers. The entire structure of the Internet is based upon a client-server model.
- Web server helps to deliver web content that can be accessed through the Internet. The most common use of web servers is to host websites, as the internet is not only used to fetch the information but there are other uses such as gaming, data storage or running business applications.

- The primary job of a web server is to deliver web pages to clients. The communication between the client node and server node takes place using the Hypertext Transfer Protocol (HTTP). The delivered web pages include images, style sheets and scripts in addition to text content.
Server Software
A web server commonly known as HTTP server or application server is a program that serves content using the HTTP protocol. This content is generally in the form of HTML documents, images, and other web resources, but can include any type of file. The content served by the web server can be pre-existing (static content) or generated on the fly (dynamic content).
- Apache web server - the HTTP web server: Apache Software Foundation developed the free and open source web server and can be installed and made to work on almost all operating systems including Linux, Unix, Windows, FreeBSD, Mac OS X and more. Almost, 60% of the web server machines run the Apache web server

- Apache Tomcat: Apache Tomcat is free and open source web server that can run on different operating systems like Linux, Unix, Windows, Mac OS X, Free BSD. It was developed to support servlets and JSP scripts. It can serve as a standalone server.

- Lighttpd: Lighttpd is a free web server distributed with the FreeBSD operating system. This open source web server is fast, secure and consumes much less CPU power. Lighttpd can also run on Windows, Mac OS X, Linux and Solaris operating systems.

- Jigsaw: Jigsaw (W3C’s Server) is introduced by the World Wide Web Consortium. It is open source and free and can run on various platforms like Linux, Unix, Windows, Mac OS X Free BSD etc. Jigsaw is written in Java thus can run CGI scripts and PHP programs.

Services Provided by the Servers
- Today many services are being provided by the Web Server. Many of the servers are based on Cloud computing which is popular amongst the researchers, scientists & entrepreneurs.
- Cloud Computing is distributed computing over a network, and has the ability to run a program or application on many connected computers at the same time.
- It is used, where various computing concepts that involve a large number of computers are connected via real-time communication network such as the Internet.
Various services provided by the Web server are:- Cost Efficient: Web server is the most cost efficient method to use, maintain and upgrade. Traditional desktop software costs companies a lot in terms of finance. On the other hand, it is available at much cheaper rates. Besides, there are many onetime-payment, pay-as-you-go and other scalable options available, which makes it very reasonable for the company.
- Resource Sharing: Web Server has the capability to store unlimited information such as Google Drives, Cloud computing etc. The space where the data can be stored is shared by the other users at the same time like hard disk can be shared on physical network as LAN.
- Data Sharing: With the help of web servers one can easily access the information from anywhere, where there is an Internet connection using Google docs such as Documents, Excel sheets, Drawings, Powerpoint presentations etc.
- Backup and Recovery: As all the data now a days is stored on web servers, backing it up and restoring the same is relatively much easier than storing the same on a physical device. Hence, the entire process of backup and recovery much simpler than other traditional methods of data storage.
Types of Servers
- Mail Server: Mail Servers provides a centrally-located pool of disk space for network users to store and share various documents in the form of emails. Since, all the data is stored in one location, administrators need only backup files from one computer.
- Application Server: An application server acts as a set of components accessible to the software developer through an API defined by the platform itself. For Web applications, these components are usually performed in the same running environment as its web server(s), and their main job is to support the construction of dynamic pages.
- File Transfer Protocol (FTP) Server: FTP uses separate control and data connections between the client and the server. FTP users may authenticate themselves in the form of a username and password, but can connect anonymously if the server is configured to allow it. For secure transmission username and password must be encrypted using FTP and SSL.
- Database Server: A database server is a computer program that provides database services to other computer programs or computers using client-server model. Database management systems frequently provide database server functionality, and some DBMSs (e.g., MySQL) depend on the client-server model for database access.
- Such a server is accessed either through a “front end” running on the user’s computer where the request is made or the “back end” where the request is served such as data analysis and storage.
- Domain Name System (DNS) Server: A name server is a computer server that hosts a network service for providing responses to queries. It maps a numeric identification or addressing component. This service is performed by the server in response to a network service protocol request.
The primary function of these DNS servers is the translation (resolution) of humanmemorable domain names and hostnames into the corresponding numeric Internet Protocol (IP) addresses. The secondary function of DNS is to recognize a name space of the Internet, used to identify and locate computer systems and resources on the Internet.
Web Site
Definition
The collection of web pages on the World Wide Web that is accessed by its own Internet address is called a Web site. Thus, a Web site is a collection of related Web pages. Each Web site contains a home page and contains other additional pages. Each Web site is owned and updated by an individual, company, or an organization. Web is a dynamically moving and changing entity, today web sites generally change on a daily or even hourly basis.
How Website is different from Portal?
- Web portal is a medium by which users access the resources, while a website is a destination in itself. Portals and websites are distinct entities which are linked together, but they should not replace each other. A website is also a portal, if it broadcast information from different independent resources where as Web Portal refers to a website or services that provide varied resources and services such as email, forums, search engines and online shopping malls.
- Some of the web portals are AOL, iGoogle, Yahoo and even more.
- A website refers to a location or a domain name hosted on a server which is accessible via internet. It is a collection of web pages, images, videos which are addressed relative to a Uniform Resource Locator (URL). Websites provide content from independent resources to specific audience. The content of the website is generally focused & contains the material needed to be accessed.
Components of Website
- Contents of a Web Page: A webpage of a website must contain the basic elements such as Page title, URL, file name, header, footer, navigation, web page content are all parts to the composition of a web page.
- Website Graphics: Always use web graphics which have been optimized for optimum download speed, as the web hosting space affects the performance of the website.
- Heading of the site: Headings in a website play a crucial role as they not only present a clear structure of the web page to the audience and help the search engines to retrieve the required information.
- Effective Colour Contrast: As the websites are used to retrieve the information related to specific purpose or topic. It is very important to take care of the presentation of the contents of the sites. So that, website visitors must not have any difficulty in reading a web page. As some times when we pick a colour scheme for our website we forget that there are people with poor vision and colour deficiencies.
Elements of Website, are as follows
- Good Visual Design: A site must be appealing and if required, must be professional. Your site reflects your company, your products and your services.
- Screen Resolution: As we know that websites are displayed on the screen of electronic devices and every device has different resolution. Today, the average web surfer uses a resolution of 1024 x 768 pixels. However, you need to make sure that your website looks good at this setting and must work nicely for other resolutions too.
- Colour Scheme & Text Formatting: To make the website presentable appropriate colour scheme must be used. Always use 2 or 3 primary colours that reflect the purpose of your site. Add contrast colours in your site, which helps the user to easily read the text. Use fonts that are easy to read and available on most of today’s computer systems. Keep the standard font size for paragraph text i.e. between 10 and 12 pts.
- Insert Meaningful Graphics: Graphics are important, as they provide the site a legible and interactive appearance. However, don’t use too many images and that too with a high resolution. First, whenever user will try to download the website it will take too long to download and secondly, too many images with less text, lose the interest of the customer.
- Simplicity: Keep your site simple and allow for adequate white space. Don’t overload your site with complex design, animation, or other effects to impress your viewers.
- Relevant Content: Include relevant information along with style, to help the visitors to make a decision.
- Navigation: Keep your site simple and well organized. Don’t use fancy Navigation Bar in your website. Place all the menu items at the top of your site, or above the fold on either side. Include Site Maps in your site to reduce the number of top level navigation items. Every component of your site should work quickly and correctly. Broken or poorly constructed components will frustrate the visitors. All the hyperlinks, contact forms, should be placed appropriately.
- Minimal Scroll: While surfing the sites for information users do not like scrolling the page instead they need to see all the information on one screen. Even the Search Engines will reward you for this behaviour.
- Consistent Layout: Always use a consistent layout in the whole website which will help you to retain the theme of the site.
- Cross-platform/browser Compatibility: Today many open source browsers are being used by the users. Create a website which should be platform independent.
Construction of Website
Steps to build a Website
- Step 1: Hosting
The first step in constructing a website is to decide about the web hosting provider for your site.
There are several types of Web hosting options you can choose from such as:- Free Web hosts: Most people want to go for free Web hosting. On one hand it is free but on the other hand, you don’t always get much space, due to low bandwidth.
- Search a Web Hosting Provider: These are the links to other sites for finding a good host for your site.
- Step 2: Domain Name
- You can plan your website in two ways: using a domain name and without using a domain name. You can put up a site on free hosting or even paid hosting plans. A domain name provides extra branding for your site and makes it easier for people to remember the URL.
- Step 3: Plan Your Website
- After deciding the domain and your URL, you can start planning your site. You need to decide the audience aimed at.
- Select the type of site: Most websites are either news/information, product, or reference sites. Each has a different focus. A site must have formal language, where as a personal site can use slang and an informal tone.
- Step 4: Build Your Website Page by Page
- For building a website you need to work on one page at a time. To build your site you should be familiar with the key elements of the site as discussed above.
- Step 5: Publish Your Website
- After the completion of the design now it is the time to publish your website on web. You can do this either with the tools using your hosting service or with FTP clients. Knowing which you can use depends upon your hosting provider.
- Step 6: Promote Your Website
- There are many ways to promote a website such as web search engine, word of mouth, email, and advertising. You build your Web content so that it ranks well in commonly used search engines. This can be difficult, but it is inexpensive and can result in good results if you work at it.
- Step 7: Maintain Your Website
- Maintenance is the last step of constructing a site which helps in keeping your site updated with the latest trends of market. In order to keep your site going well and looking good, you need to test your site frequently. And you should also work on content development on a regular basis.
Software used to Create Website

Web Page
Definition
- A Web page also known as Electronic Page, is a part of the World Wide Web. It is just like a page in a book. The basic unit of every Web site or document on the Web is a Web page containing the information.
- A Web page can contain an article, or a single paragraph, photographs, and it is usually a combination of text and graphics.
Static and Dynamic Areas
- A static web page often called a flat page or stationary page, is a web page that is delivered to the user exactly as stored. A static web page displays the same information for all users, such versions are available and the server is configured to do so. Such web pages are suitable for the contents that never or rarely need to be updated.
- A dynamic web page is a web page which needs to be refreshed every time whenever it opens in any of the web browsers to display the updated content of the site.
What makes a web page works?
- The server receives the request for a page sent by your browser.
- The browser connects to the server through an IP Address; the IP address is obtained by translating the domain name.
- In return, the server sends back the requested page.
Difference Between Webpage & Website
A web page is one single page of information, while a website is made up of a number of different web pages connected by links known as Hyperlinks.
Web browser
- A browser is a software that lets you view web pages, graphics and the online content. Browser software is specifically designed to convert HTML and XML into readable documents.
- The most popular web browsers are: Google Chrome, Firefox, Internet Explorer, Safari, Opera and UC Browser.
Tool Bar

The Tool Bar is much like the Menu Bar stretching from left to right across the top of your screen just under the Address Bar
- Back button: Helps to open the previously opened website.
- Back history: Helps to bring up a list of the sites visited. Forward button : This button will only be available once you have used the Back button at least once. It helps to take you to the page you just left when you clicked on the Back button.
- Forward history: That brings up a list of the sites you have visited and then used the Back button to return.
- Stop: Helps to stop the current download.
- Refresh: Gives the most recent version of the page that we are on.
- Home: Helps you to instantly get back home page (first page). Search : Helps to retrieve the specified files using web search engine.
- Favourites: Helps to open up the most frequently visited sites. History : Helps you to see where you have been on the Internet.
SSL
The Secure Sockets Layer (SSL) is a protocol, uses Hypertext Transfer Protocol (HTTP) and Transport Control Protocol (TCP) for managing the security of a message transmission on the Internet. The “sockets” term refers to the sockets method of passing data back and forth between a client and a server program in a network or between program layers in the same computer. SSL uses the public-and-private key encryption system, which also includes the use of a digital certificate.
Various Web browsers Available in the Market

Blogs
Definition
- A blog, short for ‘web log’ is a modern online writer’s column. A blog is a web site like any other, but it is intended to offer personal opinions of people on their hobbies, interests, commentaries, photo blogs, etc.
- Initially, blogs started out as online personal diaries, but in a technology-driven world, now they have also been taken up by businesses as an informal method of communicating with customers and clients.
- Blogs can also be used for commercial purposes, too. Absolutely anyone can start a blog, but some people make reasonable incomes by selling advertising on their blog pages. Social network companies also realise how popular blogs are and many offer free blog space (e.g. MySpace).
- Another feature of popularising a blog is the ability of visitors to add comments to the stories.
There are two ways of starting your own blog:- Free blog hosting: You do not need a server to start your own blog. There are plenty of free, open source blogging software you can install. For example WordPress and Moveable Type.
- Paid blogging: Another way is when a company provides you a limited amount of space or a column on their website and the blogger has to pay for the same till the time he is using the available space.
Types of Blogs
There are millions of blogs on the Web. But they are categorised into these types:
- Personal Blog: By far the most popular among all types of blogs is the personal blog, after all, blogging started off as a way of giving words to your thoughts. A typical blogger may be keen on posting stories about his interests.
- News and Views: These days, we find a number of news and television companies having professional journalists who post stories and views about the latest events. Visitors can comment their opinions as well. BBC is a popular example of the same.
- Company Blogs: Many companies run blogs to let their customers and clients know about the new products coming up or progress being made on some project.
- Micro Blogs: This is a new type of blog where you post very short comments that others can follow and a powerful way for professionals to keep in touch with each other. Twitter is the best example.
Bloggers
- Those days are now a thing of the past when journalists had only pens and papers or specific websites to write on because now they have websites and blogs on which they can express their views. A person who writes a blog is simply known as a blogger.
- Associating this to social networking websites allows you to get viewers and readers who would then promote these amongst other people.
A good blogger should keep a few things in mind:
- Write unique but meaningful content. Try keeping the language simple and concise and incorporate some surprise elements. Find a topic that would intrigue your readers or an issue that people are looking out for more information. Remember to BE ORIGINAL. This will increase the credibility.
- Don’t make it boring. Avoid clichés. Keep your writing informal, if possible funny or quirky and create a perfect balance between keeping the mood light and professional enough to suggest you are serious about your matter.
- Knowing your topic is good but not enough. You need to express it in a right way and communicate properly to your readers. Write crisp, short, active sentences with powerful verbs. Ensure that your content is error-free, proofread and edit your work meticulously and only when you are satisfied with it, hit the publish button.
- The title is the crux of any content. Your best quality content will hold no meaning if the title itself is not catchy. The first thing readers notice is the headline. You have to tempt them to open the link and leave satisfied but still wanting to know more about other blogs. This eventually increases traffic to your site!
Advantages of Blogging
- We can work on blog anytime and anywhere in the world, all you need is your laptop or a desktop computer and wireless internet services.
- You are your own employee. When blogging, you can blog any time you want to whenever you think of something that is relevant to your blog.
- As a blogger, you are flexible and can choose to write about anything in the world as long as it benefits you and befits your opinions and thought process.
- Very quick and easy to set up, do not need much technical knowledge.
- Easy and quick to update or add new posts. People can leave comments on your blog and you can comment on other persons’ blogs, too.
Disadvantages of Blogging
- You need to be patient because you don’t start earning in a single day. Readership takes time to develop within people.
- Blogging is time-consuming. You need to be disciplined. Finding time to write regular updates can become a chore.
- You need to be very active as a blogger so that people can read your blog posts. If, for example, you fall ill, you won’t be able to blog and this would result in losing followers.
- As you know the public to everyone, you need to put a check on your language.
- There are many very dull blogs around. You may have to look at many before you find some worth reading.
URL
Definition
URL’s, or ‘uniform resource locators’, are the web browser addresses of internet pages and files. It is the way to locate a file or document on the Internet. The URL specifies the address of a file and every file on the Internet has a unique address. It works with IP addresses to give a name, location to web pages. Web software, such as your browser, use the URL to retrieve a file from the computer on which it resides.
Format of a URL:
Protocol://site address/path/filename
Every URL has three parts to address a page or file:
- Protocol which ends with a ‘//:’
- Host computer which ends with web extensions such as .com,.org etc.
- Filename or page name which displays the related information.
Example:
http://www.banks.com/login/password.htm
The above URL consist of:
- Protocol : http
- Host computer name : www
- Domain name : banks
- Domain type : com
- Path : /login
- File name : password.html
Elements of Absolute and Relative URL:
An Absolute URL is independent or free from any relationship. It specifies the exact location of a file or directory on the internet. When you use an absolute URL, you target a particular file. Thus, each absolute URL is unique, which means that if two URLs are identical, they point to the same file. These URLs are always preferred as they help in web site maintenance. Moreover, it is easy to transfer a web site from one domain name to another, you need not to update each link on each page.
For example:
http://www.developers.com/images/hardware.gif
- In above URL specifies an image file hardware.gif located in the images directory, under domain name www.developers.com.
- If we want to include the image file hardware.gif stored in the images directory of www. developers.com domain on this page.
Using an Absolute URL in an <img> tag is as follows:
<img src="http://www.developers.com/images/hardware.gif width=”...” height=”...” />
A Relative URL is targeted to a file or directory in relation to the present file or directory. If the web site has several sections and the files and web pages for each section have been segregated into different directories. This helps in keeping things organized and uncluttered on the web site. The relative URLs are shorter than absolute URLs and hence the file size of the web page would reduce, if you use the former.
For example:
If we want to include the image file hardware.gif stored in the images directory of www.developers.com domain on this page using an absolute URL.
The <img> tag for this image display will be as follows:
Using a Relative URL in an <IMg> tag
<img src="https://cn.edurev.in/./images/hardware.gif ” width=”...” height=”...” />
Protocols
Definition
- When we have to communicate with anyone, then we need to follow the same language, so that communication can be done in an effective manner. In the same way ,whenever there is need to exchange data or information among different or same type of networks on internet, they need to follow same set of rules.
- The Internet is based on many layers of information, where each layer is dedicated to a different kind of documentation. These different layers are called Protocols. A protocol is a set of rules that governs the communication between computers on a network. They exist at several levels in a telecommunication connection.
- The most popular protocols used on internet are the World Wide Web, FTP, Telnet, Gopherspace, instant messaging, and email.
Types of Protocols
TCP/IP
- TCP/IP: TCP/IP (Transmission Control Protocol/Internet Protocol) is the basic point-to-point meaning each communication is from one point (or host computer) in the network to another point or host computer communication protocol on the Internet. It is used as a communication protocol in all types of networks. When you are connected to the Internet, your computer provides you a copy of the TCP/ IP program when you need to send messages to or get information from the other computer.
TCP/IP is a two layer protocol. The top layer, TCP(Transmission Control Protocol) manages the assembling of a message or file divided into smaller packets that are transmitted over the Internet and received by a TCP that reassembles the packets into the original message on the destination computer. The lower layer, Internet Protocol, handles the address part of each packet so that it gets to the right destination. Each gateway computer on the network checks for the address to forward the message. Some packets from the same message are routed differently than others, but they are reassembled at the destination. - HTTP stands for HyperText Transfer Protocol, is a set of standards that allows users of the World Wide Web to exchange information found on web pages on internet. HTTP defines how messages are formatted and transmitted, and what actions Web servers and browsers should take in response to various commands. Today’s modern browsers no longer require HTTP in front of the URL since it is the default method of communication. But, it is still used in browsers because of the need to access other protocols such as FTP through the browser. The HTTP provides a standard for Web browsers and servers to communicate.
- File Transfer Protocol (FTP) is a standard protocol used on network to transfer the files from one host computer to another host computer using a TCP based network, such as the Internet.
FTP uses separate control and data connections between the client and the server. To use FTP server, users need to authenticate themselves using a sign-in protocol, using a username and password, but can connect anonymously if the server is configured to allow it. For secured transmission the data encrypts (hides) the username and password, and even encrypts the content, using SSL.
To transfer files with FTP, use a program often called the client. An FTP client program initiates a connection to a remote computer running FTP server software. After the connection is established, the client can choose to send and/or receive files. To connect to an FTP server, a client requires a username and password as set on the server. Many FTP servers use a username as “anonymous”. Using FTP, you can also update (delete, rename, move, and copy) files at a server. You need to logon to an FTP server. However, publicly available files are easily accessed using anonymous FTP.
FTP using TCP/IP, works in the same way as HTTP used for transferring Web pages from a server to a user’s browser. FTP sites are heavily used and require several attempts before connecting.
To use your web browser to connect to an FTP site, where you normally enter a URL as follows:
ftp://username@ftp.site name/
|
51 videos|44 docs|9 tests
|





















