CSS Float, Clear and Float Examples | CSS for Beginners - Class 6 PDF Download
CSS Layout - float and clear
The CSS float property specifies how an element should float.
The CSS clear property specifies what elements can float beside the cleared element and on which side.

The float Property
The float property is used for positioning and formatting content e.g. let an image float left to the text in a container.
The float property can have one of the following values:
- left - The element floats to the left of its container
- right - The element floats to the right of its container
- none - The element does not float (will be displayed just where it occurs in the text). This is default
- inherit - The element inherits the float value of its parent
In its simplest use, the float property can be used to wrap text around images.
Example - float: right;
The following example specifies that an image should float to the right in a text:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac...

Example
img {
float: right;
}
Example - float: left;
The following example specifies that an image should float to the left in a text:

Example
img {
float: left;
}
Example - No float
In the following example the image will be displayed just where it occurs in the text (float: none;):
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac...Example
img {
float: none;
}
Example - Float Next To Each Other
Normally div elements will be displayed on top of each other. However, if we use float: left we can let elements float next to each other:
Example
div {
float: left;
padding: 15px;
}
.div1 {
background: red;
}
.div2 {
background: yellow;
}
.div3 {
background: green;
}
The clear Property
When we use the float property, and we want the next element below (not on right or left), we will have to use the clear property.
The clear property specifies what should happen with the element that is next to a floating element.
The clear property can have one of the following values:
- none - The element is not pushed below left or right floated elements. This is default
- left - The element is pushed below left floated elements
- right - The element is pushed below right floated elements
- both - The element is pushed below both left and right floated elements
- inherit - The element inherits the clear value from its parent
When clearing floats, you should match the clear to the float: If an element is floated to the left, then you should clear to the left. Your floated element will continue to float, but the cleared element will appear below it on the web page.
Example
This example clears the float to the left. Here, it means that the <div2> element is pushed below the left floated <div1> element:
div1 {
float: left;
}
div2 {
clear: left;
}
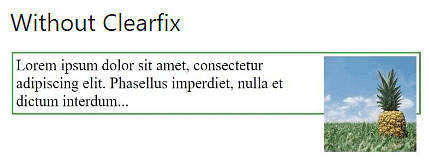
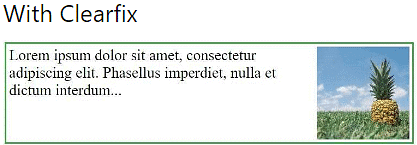
The clearfix Hack
If a floated element is taller than the containing element, it will "overflow" outside of its container. We can then add a clearfix hack to solve this problem:


Example
.clearfix {
overflow: auto;
}
The overflow: auto clearfix works well as long as you are able to keep control of your margins and padding (else you might see scrollbars). The new, modern clearfix hack however, is safer to use, and the following code is used for most webpages:
Example
.clearfix::after {
content: "";
clear: both;
display: table;
}
Grid of Boxes / Equal Width Boxes

With the float property, it is easy to float boxes of content side by side:
Example
* {
box-sizing: border-box;
}
.box {
float: left;
width: 33.33%; /* three boxes (use 25% for four, and 50% for two, etc) */
padding: 50px; /* if you want space between the images */
}
What is box-sizing?
You can easily create three floating boxes side by side. However, when you add something that enlarges the width of each box (e.g. padding or borders), the box will break. The box-sizing property allows us to include the padding and border in the box's total width (and height), making sure that the padding stays inside of the box and that it does not break.
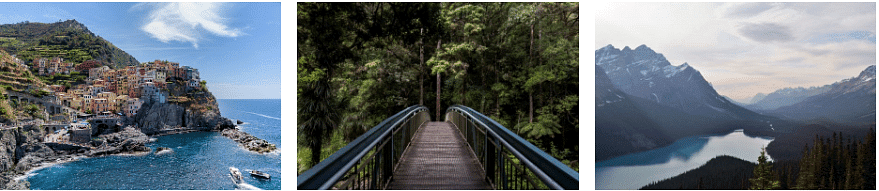
Images Side By Side

The grid of boxes can also be used to display images side by side:
Example
.img-container {
float: left;
width: 33.33%; /* three containers (use 25% for four, and 50% for two, etc) */
padding: 5px; /* if you want space between the images */
}
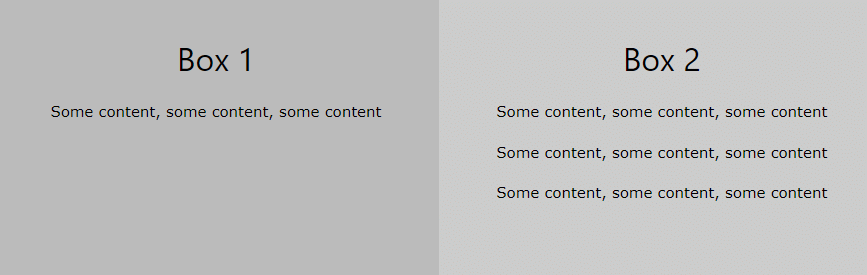
Equal Height Boxes
In the previous example, you learned how to float boxes side by side with an equal width. However, it is not easy to create floating boxes with equal heights. A quick fix however, is to set a fixed height, like in the example below:

Example
.box {
height: 500px;
}
However, this is not very flexible. It is ok if you can guarantee that the boxes will always have the same amount of content in them. But many times, the content is not the same. If you try the example above on a mobile phone, you will see that the second box's content will be displayed outside of the box. This is where CSS3 Flexbox comes in handy - as it can automatically stretch boxes to be as long as the longest box:
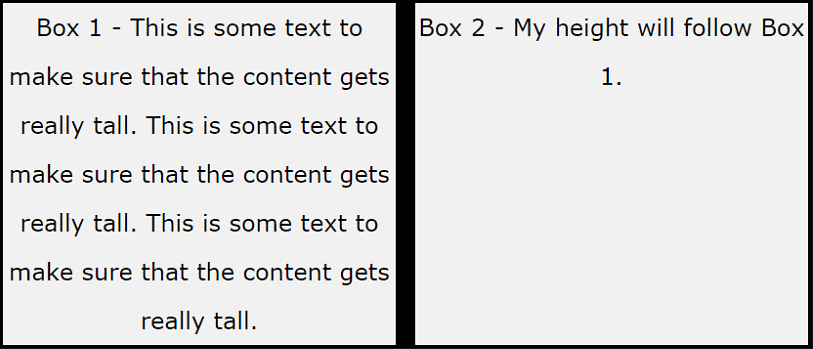
Example
Using Flexbox to create flexible boxes:

|
10 videos|41 docs|23 tests
|

|
Explore Courses for Class 6 exam
|

|