CSS Pseudo-class | CSS for Beginners - Class 6 PDF Download
What are Pseudo-classes?
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
- Style an element when a user mouses over it
- Style visited and unvisited links differently
- Style an element when it gets focus

Syntax
The syntax of pseudo-classes:
selector:pseudo-class {
property: value;
}
Anchor Pseudo-classes
Links can be displayed in different ways:
Example
/* unvisited link */
a:link {
color: #FF0000;
}
/* visited link */
a:visited {
color: #00FF00;
}
/* mouse over link */
a:hover {
color: #FF00FF;
}
/* selected link */
a:active {
color: #0000FF;
}
Note: a:hover MUST come after a:link and a:visited in the CSS definition in order to be effective! a:active MUST come after a:hover in the CSS definition in order to be effective! Pseudo-class names are not case-sensitive.
Pseudo-classes and HTML Classes
Pseudo-classes can be combined with HTML classes:When you hover over the link in the example, it will change color:
Example
a.highlight:hover {
color: #ff0000;
}
Hover on <div>
An example of using the :hover pseudo-class on a <div> element:
Example
div:hover {
background-color: blue;
}
Simple Tooltip Hover
Hover over a <div> element to show a <p> element (like a tooltip):
Hover over me to show the <p> element.
Example
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
CSS - The :first-child Pseudo-class
The :first-child pseudo-class matches a specified element that is the first child of another element.
Match the first <p> element
In the following example, the selector matches any <p> element that is the first child of any element:
Example
p:first-child {
color: blue;
}
Match the first <i> element in all <p> elements
In the following example, the selector matches the first <i> element in all <p> elements:
Example
p i:first-child {
color: blue;
}
Match all <i> elements in all first child <p> elements
In the following example, the selector matches all <i> elements in <p> elements that are the first child of another element:
Example
p:first-child i {
color: blue;
}
CSS - The :lang Pseudo-class
The :lang pseudo-class allows you to define special rules for different languages.
In the example below, :lang defines the quotation marks for <q> elements with lang="no":
Example
<html>
<head>
<style>
q:lang(no) {
quotes: "~" "~";
}
</style>
</head>
<body>
<p>Some text <q lang="no">A quote in a paragraph</q> Some text.</p>
</body>
</html>
More Examples
Add different styles to hyperlinks
This example demonstrates how to add other styles to hyperlinks.
Use of :focus
This example demonstrates how to use the :focus pseudo-class.
Test Yourself With Exercises
Exercise:
Set the background-color to red, when you mouse over a link.
<style>
{
background-color: red;
}
</style>
<body>
<h1>This is a header.</h1>
<p>This is a paragraph.</p>
<a href="https://w3schools.com">This is a link.</a>
</body>
<style>
a:hover
{
background-color: red;
}
</style>
<body>
<h1>This is a header.</h1>
<p>This is a paragraph.</p>
<a href="https://w3schools.com">This is a link.</a>
</body>
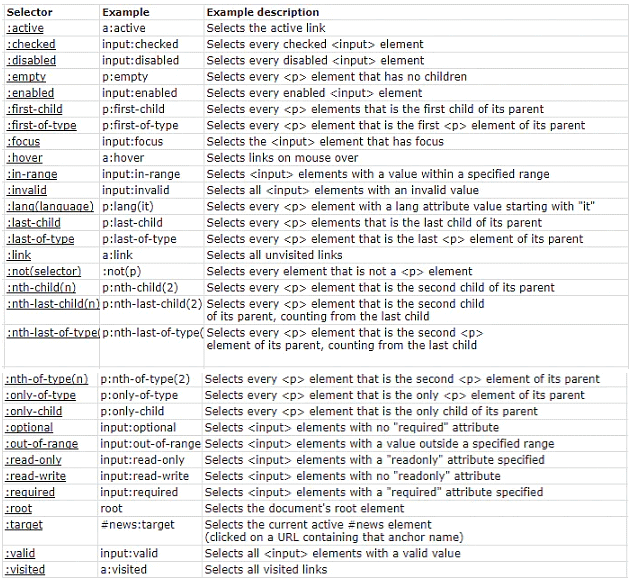
All CSS Pseudo Classes

All CSS Pseudo Elements

|
10 videos|41 docs|23 tests
|

|
Explore Courses for Class 6 exam
|

|

















