HTML | Cyber Olympiad for Class 9 PDF Download
Hypertext Markup Language (HTML) is a syntax used to format a text document on the web. These documents are interpreted by web browsers such as Internet Explorer and Netscape Navigator. The HTML files are saved with an extension.html.
HTML Pages
HTML pages can be created in a number of ways. An HTML page is essentially a text document. You can create one in text editors such as:
- Microsoft Notepad in Windows,
- SimpleText in Mac OS, or
- Pico in Unix.
Using these tools, you can edit the HTML code and insert HTML tags wherever necessary. You can also create pages using WYSIWYG (What You See Is What You Get) editors which do most of the work of coding for you. With WYSIWYG editors, such as Macromedia, Dreamweaver, and Adobe GoLive, you can type in a page as you would in a word processor, and the software adds formatting tags wherever necessary. You can then look into the code for fine-tuning.
To save a file as HTML, follow the steps shown below:
• Open the text you wish to edit or type it into Notepad, and choose “File...Save As...” from the menu bar.
• Under “Filename” give your file a name and change its extension from “.txt” to “.html.”
• Under “Save as type” switch to “All Files” then click “OK.”
• Notepad will save your file as ASCII text, and the “.html” or “.htm” extension will allow your browser to recognize it as an HTML file.
To open your file in Netscape, follow the steps shown below:
- Choose “File...Open Page...” from Netscape’s menu bar, and click “Choose File.”
- Navigate to the drive and directory in which you saved your HTML and double-click on the file.
To edit your HTML, follow the steps shown below:
- Go back to Notepad, make your changes, and choose “File...Save” from the menu bar.
- Then go back to Netscape, and click the “Reload” button to bring in your latest changes.
Tags
Tags are what we use to structure an HTML page. Tags start with a ‘<’, then the command, and end with a ‘>’. For example, the center tag is ‘<center>’. These are called starting tags. To stop centering something, we need an ending or closing tag. Closing tags look exactly like opening tags, except after the first ‘<’ there is a ‘/’. In other words, the closing tag for the center is ‘</center>’.
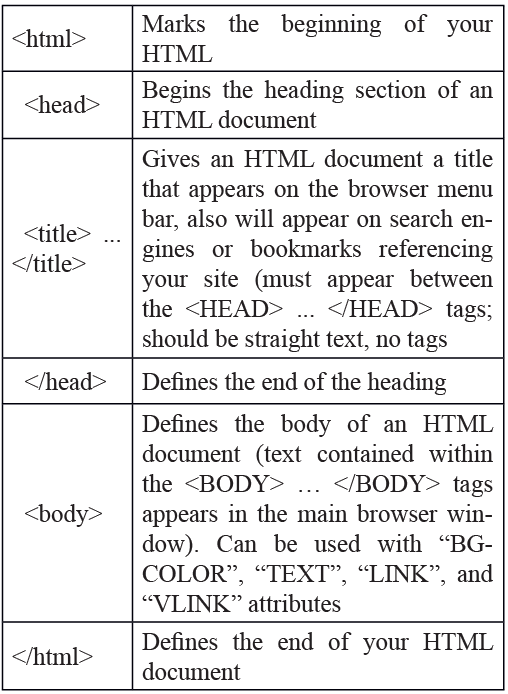
HTML Structure
An HTML document has a definite structure that must be specified to the browser. The HTML’s beginning and end must be defined, as well as the document’s HEAD (which contains information for the browser that does not appear in the browser’s main window) and its BODY (which contains the text that will appear in the browser’s main window). The use and order of tags that define the HTML structure are described below.
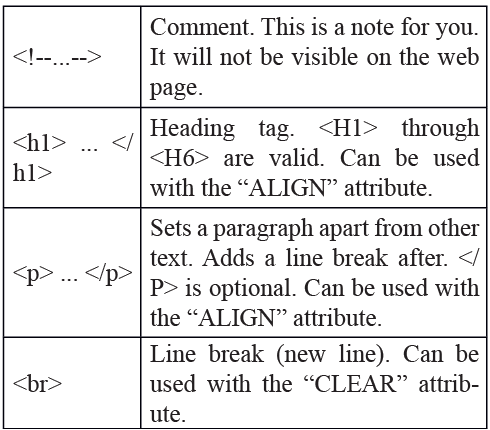
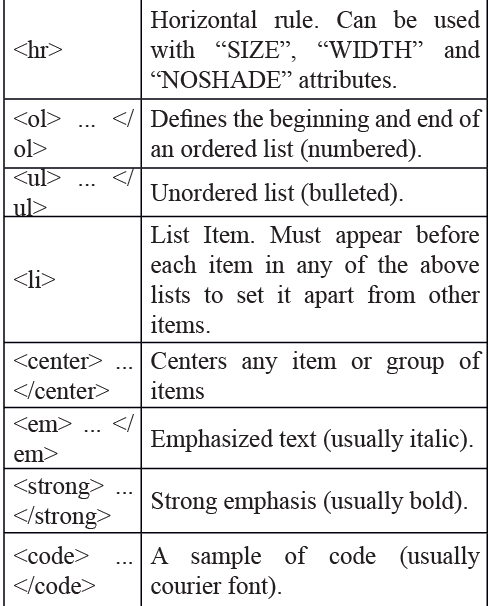
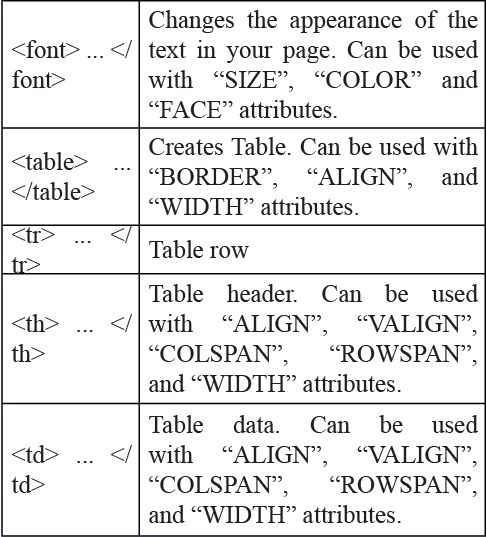
Character Formatting and Page Layout
The following tags are used for character formatting (bold, italicized, or underlined text, for instance) and page layout (where and in what context that text appears on the page). These tags are used in the body of an HTML document only.


Links
<A HREF=”http://some.web.server/Document. html”> ... </A>
Creates a hypertext link to another page:
<A HREF=”http://some.web.server/Document.html#AnchorName”> ... </A>
Creates a link to an anchor in another web page:
<A HREF=”AnchorName”> ... </A>
Creates an anchor within a document that can be linked to:
<IMG SRC=”filename.ext”>
Inserts a graphic into the web page. “SRC” is a required attribute. “HEIGHT”, “WIDTH”, “ALT”, “BORDER”, and “ALIGN” are optional attributes.
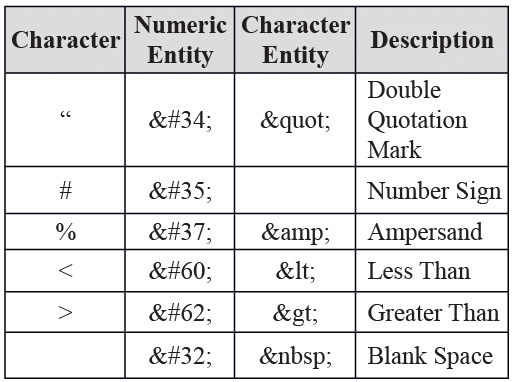
Character Entities (escape sequences)
Some characters that have special uses or meanings for browsers may not always appear as you want them to appear in the browser. To get a browser to display a character without applying that character’s special use, “escape sequences” are used. Below are a few frequently used sequences.
|
7 videos|27 docs|69 tests
|