Frames & Forms Chapter Notes | Computer Application: Class 10 PDF Download
Frames
➢ A frame divides the screen into separate windows with both vertical and horizontal scroll bars.
➢ The windows so formed may appear to be sub-windows of the main window (the webpage). This allows the user to access different pages of a website from one screen if designed to do so. Frames are needed when you want to have menus on one side and the contents or the operations on the other side. When the user clicks on one of the menu items, the contents become visible on the other side.
➢ A frame divides the webpage into different windows. It makes some structural changes to the main window. Hence, it is not written inside the body element, but it forms its own element, called the FRAMESET, outside the head section of HTML document. A FRAMESET element is the parent element that defines the characteristics of individual frame pages.
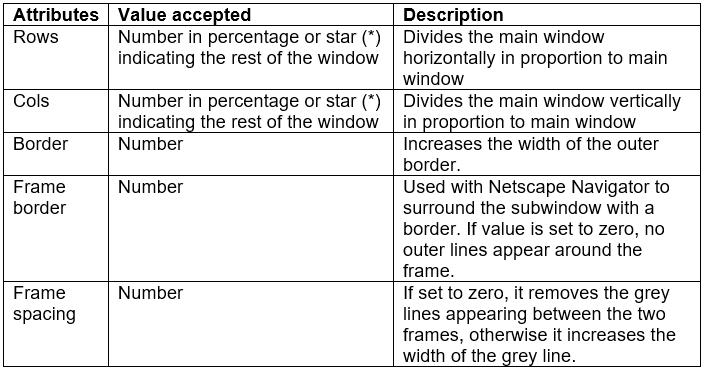
➢ The attributes used with the FRAMESET element are given in the table below:
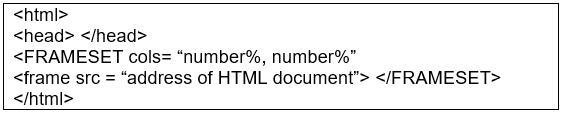
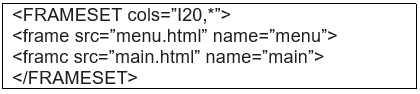
➢ To create an HTML document with the FRAMESET element as shown below:
Forms
➢ In HTML, a form is a window that consists of the elements of a form called the form fields. These fields may be text field, text area, drop-down box, radio buttons, checkbox and/or a command button. HTML forms are used to pass data to a server. A form can be inserted in HTML documents using the HTML form element which acts as a container for all the input elements. All the information collected by a form can be submitted to a processing agent (a file containing a script made to process this information) that’s usually specified in the “action” attribute of the Form tag.
➢ The FORM tag has two important attributes:-
- ACTION - A URL specifying where the information is sent
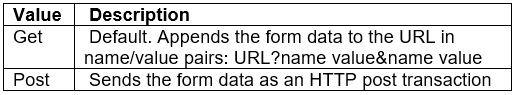
- METHOD - How the data is sent (GET or POST)
- The basic syntax is of a form is:


- Forms should use METHOD-’GET” when the form does not modify anything on the server.
- Forms should use METHOD=”POST” when the form changes the state of the server or sends a large amount of data.
- GET and POST transport the form data in different ways.
➢ Controls
➢ The devices that allow input of data onto a form are called the controls
➢ These include:
- Checkboxes and Radio buttons
- Menus
- Text inputs
- File selectors
- Hidden controls
- Buttons
➢ The INPUT Tag
- The INPUT tag is a multipurpose tag that creates many different types of controls
- The type of input is controlled by the TYPE attribute - It can be TEXT, PASSWORD, CHECKBOX, RADIO, SUBMIT, RESET, FILE, HIDDEN, IMAGE, or BUTTON
- Almost all of these should have a NAME attribute
- Their initial state can be set with a VALUE attribute
- They can all be disabled with DISABLE
- An INPUT tag is never closed
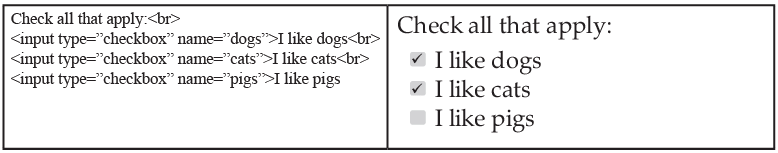
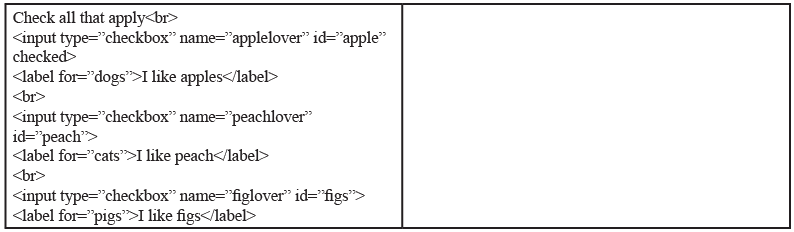
➢ Checkboxes
- <input type=”checkbox” ...>
- The NAME attribute names this checkbox
- The CHECKED attribute (with no value) is used to indicate a pre-checked checkbox
- The VALUE attribute specifies the value bound to name if this checkbox is submitted (default = ON)

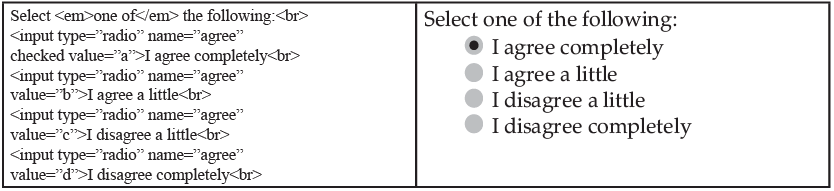
➢ Radio Boxes
- <input type=”radio” ...>
- Used when user is to select one of many mutually exclusive options
- Radio buttons with same name form a group of mutually exclusive options

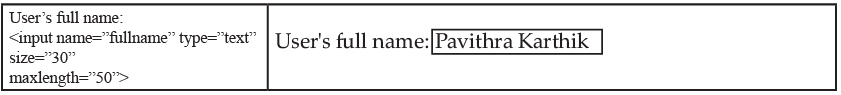
➢ Text Boxes
- <input type=”text” ...>
- Allows entry of one line of text
- Attribute SIZE specifies the width (in characters)
- Attribute MAXLENGTH specifies the maximum number of characters

➢ Passwords
- <input type=”password” ...>
- Identical to a text box, but text typed into the box is not readable
- Useful for submitting sensitive information (like passwords)
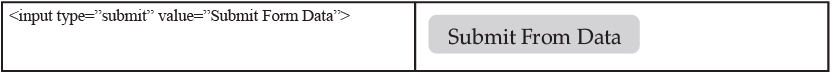
➢ Buttons
- <input type=”submit” ...> - Creates a button that submits the form to the server
- <input type=”reset” ...> - Creates a button that resets all form fields to their default state
- <input type=”button” ...> - Creates a button that does nothing

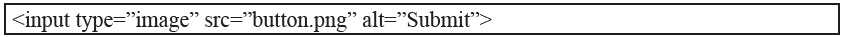
➢ Image Buttons
- <input type=”image” ...>
- Displays an image that behaves like a submit button
- The SRC attribute specifies the location of an image file
- The ALT attribute specifies some text to render if the image is not displayable

➢ Hidden Control
- <input type="hidden" ...>
- Creates a control similar to a text control
- User does not see control
- User can not easily change the value - Useful for keeping track of data as the user traverses a collection of pages
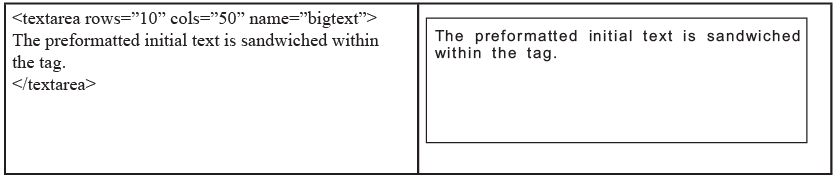
➢ Text Areas
- The TEXTAREA tag provides a multiline text entry area
- The ROWS and COLS attributes are required and they specify the number of rows and number of Columns

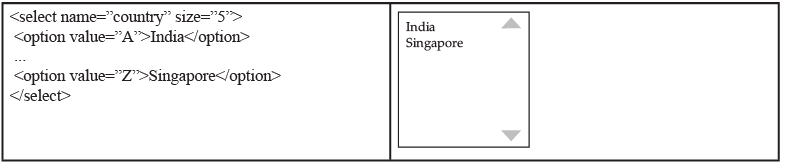
➢ Menus
- Drop-down menus are created using the SELECT tag
- Attribute SIZE determines how many rows to display at once
- Each option is enclosed in an OPTION tag

- The MULTIPLE attribute of the SELECT tag creates menus that allow multiple selections
- Options can be grouped hierarchically using the OPTGROUP tag
➢ Labels
- The LABEL tag specifies that the enclosed item is a label for the named form element
- For example, clicking the label will shift the focus or change the state of the associated form element

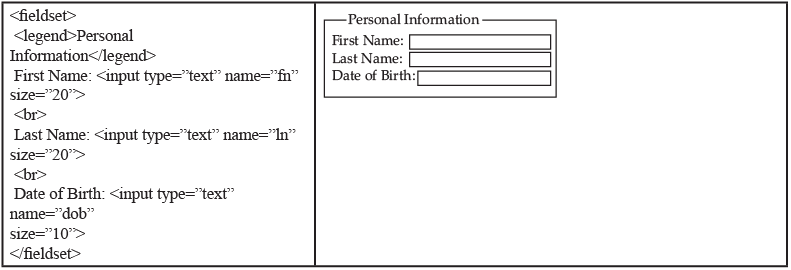
➢ Fieldsets
- The FIELDSET tag is used to group together a set of related form elements
- The LEGEND tag assigns a caption to a field set

|
10 videos|97 docs|18 tests
|
FAQs on Frames & Forms Chapter Notes - Computer Application: Class 10
| 1. What is the difference between frames and forms in HTML? |  |
| 2. How do frames work in HTML? |  |
| 3. What are the advantages of using frames in web design? |  |
| 4. How do forms work in HTML? |  |
| 5. What are some common form validation techniques in HTML? |  |
















