Cascading Style Sheets (CSS) Chapter Notes | Computer Application: Class 10 PDF Download
➢ Cascading Style Sheets (CSS) is a style sheet language used for describing the look and formatting of a document written in a markup language. It is a way to provide style to HTML. Whereas the HTML is the meaning or content, the style sheet is the presentation of that document.
➢ Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents.
➢ The advantages of using CSS are:
- It controls layout of many documents from one single style sheet.
- It has more precise control of layout.
- It applies different layouts to different media-types.
- It has numerous advanced and sophisticated techniques to be applied on web pages.
➢ The limitations of CSS are:
CSS is very limited in browser compatibility. When you design a web page, you want it to display exactly as you like it. The problem with CSS is that it displays webpages very differently in the different browsers.
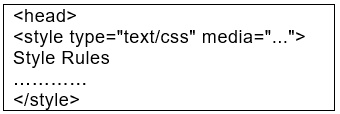
➢ Embedded CSS - The <style> Element
You can put your CSS rules into an HTML document using the <style> element. This tag is placed inside the <head>...</head> tags. Rules defined using this syntax will be applied to all the elements available in the document.
Here is the generic syntax:
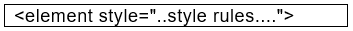
➢ Inline CSS -The style Attribute
</head>You can use style attribute of any HTML element to define style rules. These rules will be applied to that element only.
Here is the generic syntax:
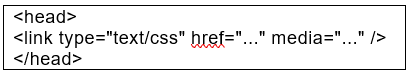
➢ External CSS -The <link> Element
The <link> element can be used to include an external stylesheet file in your HTML document. An external style sheet is a separate text file with .css extension. You define all the Style rules within this text file and then you can include this file in any HTML document using <link> element.
Here is the generic syntax of including external CSS file: 
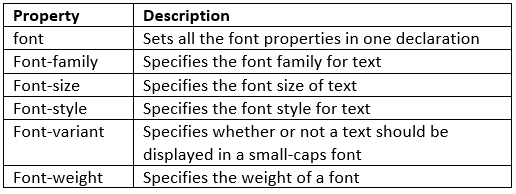
➢ Font
All the different font properties can be combined in one single property.
For example, to apply different font-properties for <p> tag following code can be used:
➢ The order of values for font properties is: font-style | font-variant | font-weight | font-size | font-family
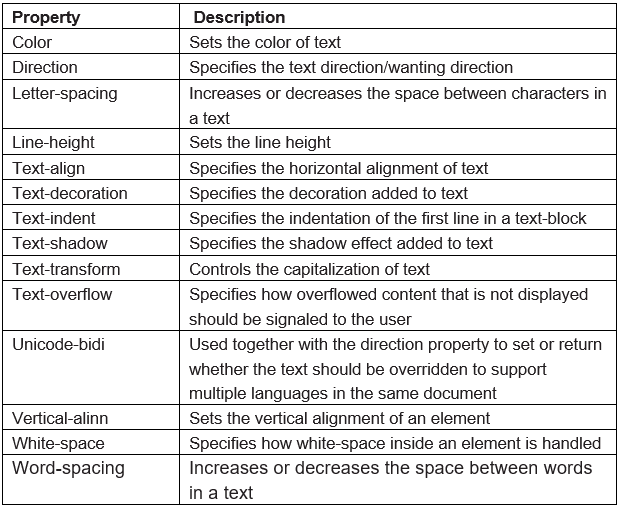
➢ Text properties
➢ An Example of CSS Syntax
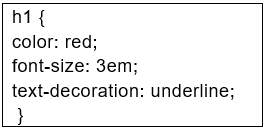
Let s use a block of CSS to clarify what each of these items is.
- In this example, hi is the selector. The selector is followed by a declaration block that includes three declarations. Each declaration is separated from the next by a semicolon. The tabs and line breaks are optional but used by most developers to make the CSS code more human-readable.
- By using hi as the selector, we are saying that every level 1 heading on the web page should follow the declarations contained in this rule set.
➢ The rule set contains three declarations:
- Color: red;
- Font-size: 3em;
- Text-decoration: underline;
color, font-size, and text-decoration are all properties. There are literally hundreds of CSS properties you can use, but only a few dozen are commonly used.
We applied the values red, 3em and underline to the properties we used. Each CSS property is defined to accept values formatted in a specific way.
For the color property we can either use a color keyword or a color formula in Hex, RGB or HSL format. In this case, we used the color keyword red. There are a few dozen color keywords available in CSS3, but millions of colors can be accessed with the other color models.
We applied the value of 3em to the property font-size. There are a wide range of size units we could have used including pixels, percentages and more.
Finally, we added the value underline to the property text-decoration. We could have also used overline or line-through as values for text-decoration. In addition, CSS3 allows for the use of the line-styles solid, double, dotted, dashed, and wavy was well the specification of text-decoration colors. We could have applied all three values at once by using a declaration like this:
text-decoration: blue double underline;
That rule would cause the h 1 in our initial example to be underlined with a blue double line. The text itself would remain red as defined in our color property.
➢ CSS Comments
Comments are used to explain the code and may help when you edit the source code at a later date. Comments are ignored by browsers. A CSS comment starts with /* and ends with */. Comments can also span multiple lines:
Example: 
➢ CSS Rules
CSS Rules are the styles that we have to create in order to create style sheets. These rules define appearance of associated HTML element. The general form of CSS syntax is as follows:
➢ Selector {property: value:}
- Selector is HTML element to which CSS rule is applied.
- Property specifies the attribute that you want to change corresponding to the selector.
- Property can take specified value.
- Property and Value are separated by a colon (:).
- Each declaration is separated by semi colon (;).
➢ Following are examples of CSS rules:
P { color: red;}
h1 (color: green; font-style: italic}
body { color: cyan; font-family: Arial; font- style: 16pt}
- The property font-family is used to apply prioritized list of fonts in a web page.
- The property font-style defines the chosen font either in normal, italic or oblique.
- The Font-variant property is used to select normal or small-caps variants of a font.
- The Font-weight property describes how bold or “heavy” a font should be presented. A font can either be normal or bold.
- The font-size property is used to set the size of a font.
- The text-indent property allows you to add effects to text paragraphs by applying an indent to the first line of the paragraph.
- The text-align property gives the same effect as attribute align gives in old versions of HTML. The text can either be aligned to the left, to the right or center of the screen.
- The text-decoration property makes it is possible to add different “decorations” or “effects” to text.
- The Letter-spacing property is used to give the specified spacing between the text characters.
- The text-transform property controls the capitalization of a text. You can choose to capitalize, use uppercase or lowercase effects to be applied on text in the HTML code.
- The color property describes the foreground color of a text to be displayed in browser.
- The background-color property describes the background color of browser window.
- The background-image property is used to insert a background image in a web page.
- The background-repeat property avoids the repetition of the image set as a background for the web page.
|
10 videos|97 docs|18 tests
|
FAQs on Cascading Style Sheets (CSS) Chapter Notes - Computer Application: Class 10
| 1. What is CSS and why is it important in web development? |  |
| 2. How do I apply CSS styles to my HTML elements? |  |
| 3. What is the difference between class and ID selectors in CSS? |  |
| 4. How can I override CSS styles applied to an element? |  |
| 5. How can I center align an element horizontally and vertically using CSS? |  |

















