CSS Position | CSS for Beginners - Class 6 PDF Download
CSS Layout - The position Property
The position property specifies the type of positioning method used for an element (static, relative, fixed, absolute or sticky).
The position Property
The position property specifies the type of positioning method used for an element.
There are five different position values:
- static
- relative
- fixed
- absolute
- sticky
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
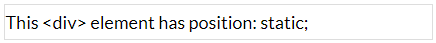
position: static;
HTML elements are positioned static by default.
Static positioned elements are not affected by the top, bottom, left, and right properties.
An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:

Here is the CSS that is used:
Example
div.static {
position: static;
border: 3px solid #73AD21;
}
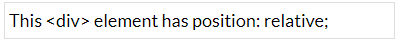
position: relative;
An element with position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.

Here is the CSS that is used:
Example
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
position: fixed;
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
A fixed element does not leave a gap in the page where it would normally have been located.
Notice the fixed element in the lower-right corner of the page. Here is the CSS that is used:
Example
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
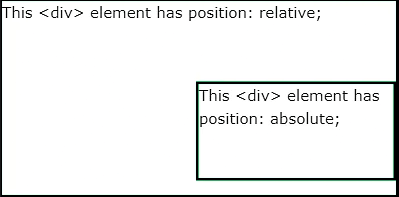
position: absolute;
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Here is a simple example:

Here is the CSS that is used:
Example
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
position: sticky;
An element with position: sticky; is positioned based on the user's scroll position.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed).
Try to scroll inside this frame to understand how sticky positioning works.
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
Note: Internet Explorer does not support sticky positioning. Safari requires a -webkit- prefix (see example below). You must also specify at least one of top, right, bottom or left for sticky positioning to work.
In this example, the sticky element sticks to the top of the page (top: θ), when you reach its scroll position.
Example
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
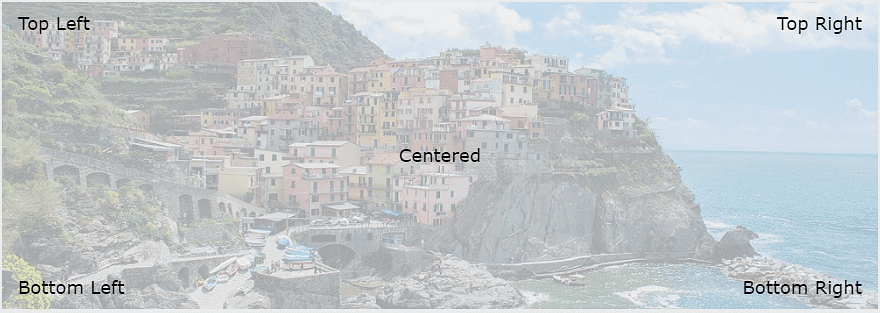
Positioning Text In an Image
How to position text over an image:
Example

Try it Yourself:
Top Left>>
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.topleft {
position: absolute;
top: 8px;
left: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
<h2>Image Text</h2>
<p>Add some text to an image in the top left corner:</p>
<div class="container">
<img src="https://edurev.gumlet.io/mg_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="topleft">Top Left</div>
</div>
</body>
</html>
Add some text to an image in the top left corner:
Top Right>>
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.topright {
position: absolute;
top: 8px;
right: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
<h2>Image Text</h2>
<p>Add some text to an image in the top right corner:</p>
<div class="container">
<img src="https://edurev.gumlet.io/mg_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="topright">Top Right</div>
</div>
</body>
</html>
Add some text to an image in the top right corner:
Bottom Left>>
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.bottomleft {
position: absolute;
bottom: 8px;
left: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
<h2>Image Text</h2>
<p>Add some text to an image in the bottom left corner:</p>
<div class="container">
<img src="https://edurev.gumlet.io/mg_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="bottomleft">Bottom Left</div>
</div>
</body>
</html>
Add some text to an image in the bottom left corner:
Bottom Right
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.bottomright {
position: absolute;
bottom: 8px;
right: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
<h2>Image Text</h2>
<p>Add some text to an image in the bottom right corner:</p>
<div class="container">
<img src="https://edurev.gumlet.io/mg_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="bottomright">Bottom Right</div>
</div>
</body>
</html>
Add some text to an image in the bottom right corner:
Centered>>
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.center {
position: absolute;
top: 50%;
width: 100%;
text-align: center;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
<h2>Image Text</h2>
<p>Center text in image:</p>
<div class="container">
<img src="https://edurev.gumlet.io/mg_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="center">Centered</div>
</div>
</body>
</html>
Center text in image:
 More Examples
More Examples
Set the shape of an element
This example demonstrates how to set the shape of an element. The element is clipped into this shape, and displayed.
Test Yourself With Exercises
Exercise:
Position the <h1> element to always be 50px from the top, and 10px from the right, relative to the window/frame edges.
<style>
h1 {
____ : ____ ;
____ : 50px;
____ : 10px;
}
</style>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
<style>
h1 {
position : fixed ;
top : 50px;
right : 10px;
}
</style>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
|
10 videos|41 docs|23 tests
|

|
Explore Courses for Class 6 exam
|

|

 More Examples
More Examples















