Web Developer Interview Questions | Interview Preparation Essentials PDF Download
With the fast-paced changes happening in the world, businesses, both large and small, are increasingly turning to digital methods to sell their products and services. This has led to the growth of Web Development as a billion-dollar market. Businesses worldwide are seeking web developers and designers with technical and creative skills to build engaging and attractive websites and establish an online presence.
While this creates a lot of job opportunities abroad, it also means there is stiff competition, making the interview process challenging. Fortunately, the Interview Bit team has compiled a list of 30+ Web Development interview questions, carefully selecting the ones most likely to be asked during an interview. To start, it's important to understand what Web Development entails.
Web Development Interview Questions for Freshers
Q.1. What is Web Development? Web Development refers to the creation and maintenance of websites and web-based applications, such as social networking and eCommerce sites. This involves designing and programming websites to ensure they have a visually appealing appearance, run smoothly, and provide a seamless user experience.
Web Developers, or "devs," perform a variety of tasks, including web design, web publishing, web programming, and database management, using coding languages such as HTML, CSS, PHP, BootStrap, Servlets, and JavaScript. Successful web developers must have a thorough understanding of various web technologies and programming languages. A career in web development is in high demand and well-paid, making it a popular career choice worldwide. Below are some common interview questions and answers for both freshers and experienced web developers.
Q.2. What are the key responsibilities of Web Developers?
Web developers are generally expected to possess a diverse skill set that includes the ability to construct products using relevant coding languages such as HTML, CSS, JavaScript, and PHP (Hypertext Preprocessor).
They must also design, develop, test, debug, and deploy applications in a cross-browser and cross-platform environment, while collaborating with designers and programmers to coordinate project development.
Additionally, web developers are responsible for developing design specifications and patterns that optimize web programs, identifying and rectifying errors, troubleshooting and resolving website issues, and managing technical aspects such as cache and performance to ensure optimal site speed and traffic handling.
They also provide support and guidance regarding web management best practices, stay up-to-date with the latest technology, maintain and update websites to meet modern web standards, and monitor web traffic.
Q.3. List the advantages of HTTP/2 over HTTP 1.1.
HTTP/2 is a major revision of the HTTP protocol, while HTTP 1.1 has been the standard for web communication for many years. HTTP/2 was developed to address some limitations and improve the overall performance of HTTP 1.1. Here are some key advantages of HTTP/2 over HTTP 1.1:
1. Multiplexing: HTTP/2 allows multiple requests and responses to be sent concurrently over a single TCP connection, which helps reduce latency and improve the loading speed of web pages. In contrast, HTTP 1.1 supports only one request/response per TCP connection, leading to slower loading times.
2. Header Compression: HTTP/2 compresses request and response headers using HPACK compression, which reduces the amount of data needed to be transferred over the network. This results in faster page loading times compared to HTTP 1.1, which does not compress headers.
3. Server Push: With HTTP/2, a server can proactively send resources to the client's cache before the client even requests them. This feature, called Server Push, can significantly improve the loading speed of web pages. HTTP 1.1 does not have this functionality.
4. Stream Prioritization: HTTP/2 allows clients to assign priorities to multiple requests, enabling the server to send the most critical resources first. This prioritization helps in rendering the most important parts of a web page quickly, enhancing the user experience. HTTP 1.1 does not support stream prioritization.
5. Binary Protocol: HTTP/2 uses a binary protocol, making it more efficient in terms of parsing, encoding, and transmitting data than HTTP 1.1, which is a text-based protocol. Binary protocols are less error-prone and better suited for network communication.
Example: Let's assume you are developing a content-rich website with many images, CSS, and JavaScript files. With HTTP 1.1, your website would experience slower loading times due to the limited number of simultaneous connections allowed, leading to a poor user experience. Switching to HTTP/2 would enable your website to load faster thanks to multiplexing, header compression, and server push. Your users would be able to access the most important content quickly due to the stream prioritization feature. Overall, adopting HTTP/2 would enhance the user experience and the performance of your website.
Q.4. Explain CORS (Cross-Origin Resource Sharing) and Write its Importance.
Cross-origin resource sharing (CORS) is a mechanism used by browsers to enable web pages from one domain to access resources located at different domains through controlled access. This allows scripts running on a client's browser to interact with and access resources from other origins and provides flexibility to the Same-Origin Policy (SOP), which restricts a website's ability to access resources outside its source domain.
However, if a website's CORS policy is poorly set up, it can pose a risk of cross-domain attacks, such as Cross-Site Request Forgery (CSRF), that cannot be prevented by CORS.
Q.5. What do you mean by ETag (Entity Tag) and how does it work?
The ETag or entity tag is a component of the HTTP protocol that enables web caches to be validated through a variety of mechanisms. It allows browsers to make conditional requests to resources. Furthermore, ETags ensure that concurrent updates to the same resource do not overwrite each other, also known as mid-air collisions. When a server assigns an opaque identifier to a specific version of a resource located at a particular URL, it is known as an ETag. Each time the resource representation at that URL changes, a completely new ETag is generated. Therefore, ETags can be compared to fingerprints to determine if two representations of a resource are identical.
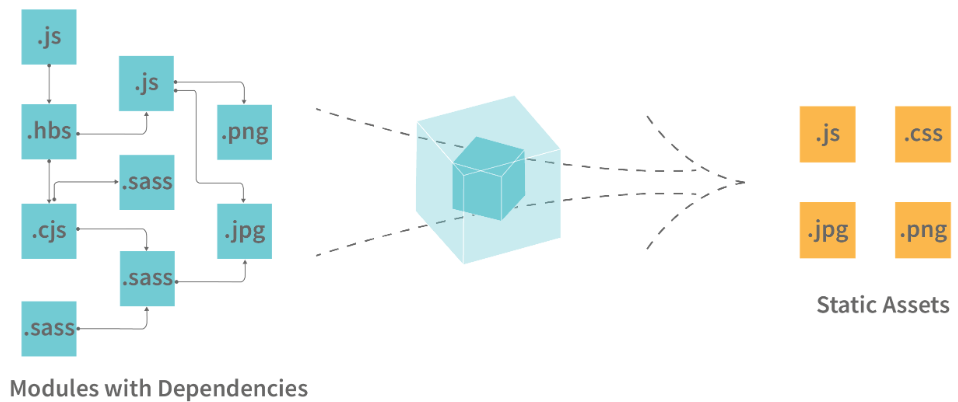
Q.6. Explain Webpack.
Webpack is a static module bundler used to package JavaScript modules. Modules are reusable blocks of code that can be built from the JavaScript, node_modules, images, and CSS styles of your application, and then combined into a single file (or a few files) for easy integration into your website. By bundling these modules, Webpack can reduce the number of files required to run your application, making it more efficient and faster.
Webpack creates a dependency graph when processing your application or package, which comprises of different modules needed for your web application to function correctly. After that, it generates a new package containing only the necessary files, usually a single or a few bundle.js files, which can be conveniently inserted into the HTML file and utilized in the application.
Q.7. List out newly introduced input types, APIs, form elements, and elements that support media content in HTML5.
List out newly introduced input types, APIs, form elements, and elements that support media content in HTML5.
HTML5 has been updated repeatedly in the last few years, and the addition of input types has greatly simplified its use. Among some of these input types are
- Colour: Enable users to select or choose a colour using the colour picker.
- Date: Enable users to select or choose a date from a drop-down calendar.
- Datetime-local: Enable users to select or choose both local date and time.
- Email: Enable users to enter an email address.
- Month: Enable users to select or choose a month and year from a drop-down calendar.
- Week: Enable users to select or choose week and year from a drop-down calendar.
HTML5 introduces the following new form elements:
- <datalist>: Specifies a list of options for input controls.
- <keygen>: Creates an encryption key.
- <output>: Defines the result or output of an expression.
- <progress>: Heads in the direction of 100% of the maximum value.
- <meter>: Provides a gauge that shows a general value within a range.
The following are some of the new APIs introduced in HTML5:
- History API: Provides programs with access to the browser's history.
- Page visibility API: Enables us to determine the current visibility state of a page.
- Battery Status API: Displays the current battery status of the device.
- User Timing API: Provides programmers with high-precision timestamps for measuring application performance.
- Vibration API: Provides access to the device's vibration functionality.
HTML5 includes five elements that support media as follows:
- <audio>: Used to embed audio files in a web page
- <video>: Used to embed video files in a web page.
- <source>: Used for attaching multimedia files, including audio, video, and photos.
- <embed>: Used to embed external applications, usually multimedia content such as audio or video into an HTML document.
- <track>: Specifies text tracks for audio and video components.
Web Development Interview Questions for Experienced
Q.1. What is the best way to integrate different stylesheets into a website?
Typically, it depends on how your site is laid out and how users interact with it. The most efficient way, however, would be to use just a single file called styles.css (or something similar). Combining them into a single document is preferable. Loading one file is easier for a client than loading five. In order to change the style, you simply open the styles.css file, scroll down to find the appropriate section, and modify the CSS. The sheet can be linked in your HTML as follows: <link rel="stylesheet" href="styles.css">
Q.2. How do you optimize the loading time of your web application as a Web Developer?
As a web developer, there are several hacks to reduce load time and optimize web application loading times. These include:
- Image compression and optimization: Images on your website can improve appearance and quality, but larger images can slow down loading. Compressing and optimizing images is an easy way to improve speed by reducing file sizes.
- Use external files for JavaScript and CSS: When embedded in HTML documents, JavaScript and CSS are downloaded each time the HTML document loads, which doesn't utilize browser caching and increases the size of HTML documents. Placing CSS and JavaScript in external files is best practice and makes maintenance easier.
- Minimize redirects: Too many redirects slow down a website. Each redirect prolongs HTTP request and response times. Eliminating unnecessary redirects can significantly reduce page load time.
- Load CSS and JavaScript files asynchronously: CSS and JavaScript files on your website can be loaded synchronously or asynchronously. Asynchronous loading allows multiple files to be loaded simultaneously, which can speed up website performance.
- Minify HTML, CSS, and JavaScript: Minimizing code size by eliminating unnecessary spaces, characters, comments, and other components can reduce file size and improve page loading speed with cleaner code.
Q.3. State difference between HTML and XHTML.
Both HTML (Hypertext Markup Language) and XHTML (Extensible Hypertext Markup Language) can be used to create web-based and Android applications.
HTML
XHTML
HTML is basically a SGML (Standard Generalized Markup Language) application.
XHTML is just an XML (Extensible Markup Language) application.
It is not case sensitive. It is not necessary to use lower or upper case for tags and attributes.
It is case sensitive. This means that every tag and attribute must be lowercase.
It is not necessary to mention quotes when using attributes. For e.g., <InterviewBit>.
It is necessary to mention quotes when using attributes. For e.g. <InterviewBit=”SCALER”>.
.html and .htm are the filename extensions used.
.xhtml, .xht, and .xml are the filename extensions used.
There is no need to write the Doctype (document type) at the top.
It is very important to write the Doctype (document type) at the top of your file.
Q.4. What is the purpose of closures in JavaScript?
In JavaScript, a closure is known as a JavaScript closure or JS closure. Closures allow you to access the scope (variables and parameters) of an outer function from an inner function. Every time a JavaScript function is created, a closure is created. JavaScript closures allow you to control which variables are and are not in scope in a given function, as well as which variables are shared among siblings within the same containing scope.
Q.5. What is an event loop in Node JS?
Asynchronous programming in JavaScript is made possible by the event loop. With JS, all operations occur on a single thread, but we can create the illusion of multi-threading by using smart data structures. Event loop takes care of anything that's async using a queue and listener. So, when an async function has to be executed (or an I/O has to be performed), the main thread sends it to another thread, allowing v8 (Javascript engine) to continue running its code. The event loop consists of different phases with specific tasks like pending callbacks, close callbacks, timers, idle or prepare, poll, check, with different FIFO (First-In-First-Out) queues.
Conclusion
Web development is a highly promising career in the face of economic uncertainty. However, interviews for web developer positions can be daunting, and lack of preparation can lead to feeling overwhelmed and losing confidence. To gain a competitive edge, you need to possess skill sets that set you apart from others. This requires a comprehensive understanding and practical experience in integrating new technologies, HTML5 APIs, CSS3, front-end scripting language libraries, and languages like JavaScript, Python, PHP, among others. Additionally, you should be well-versed in configuring applications on web servers and databases, managing SEO keywords, ensuring browser compatibility and web security.
|
1 videos|10 docs
|