Worksheet Solutions: HTML Basics | Computer Application: Class 10 PDF Download
Q1: Multiple Choice Questions (MCQs)
1. Who invented HTML and in which year?
a) Tim Berners-Lee, 1990
b) Mark Zuckerberg, 2004
c) Bill Gates, 1985
d) Steve Jobs, 1995
Answer: a) Tim Berners-Lee, 1990
Explanation: Tim Berners-Lee invented HTML in November 1990 to facilitate easier access to research documents among scientists.
2. What does a tag in HTML define?
a) The font size of the text
b) An action to be performed by the browser
c) The background color of the page
d) The speed of the internet connection
Answer: b) An action to be performed by the browser
Explanation: A tag is a special word enclosed in angle-brackets < > that tells the browser to perform an action.
3. Which attribute specifies a background image in an HTML document?
a) bgcolor
b) background
c) imgsrc
d) bgimage
Answer: b) background
Explanation: The background attribute specifies a background image for an HTML page.
4. Which of the following is an empty tag?
a) <html>
b) <body>
c) <br>
d) <head>
Answer: c) <br>
Explanation: The <br> tag is used for adding a line break and does not require a closing tag.
5. How is the end of the head section of an HTML document indicated?
a) <endhead>
b) </head>
c) <head end>
d) <closehead>
Answer: b) </head>
Explanation: The end of the head section is indicated by the closing tag </head>.
Q2: Fill in the Blanks
1. The __________ tag is used to insert a horizontal rule on the web page.
Answer: <hr>
2. The __________ attribute of the <img> tag specifies the path to the image.
Answer: src
3. The __________ tag is used to display the heading or main topic on the web page.
Answer: <h1> to <h6>
4. The attribute used to align an image to the left or right of the web page is __________.
Answer: align
5. HTML stands for __________.
Answer: HyperText Mark-up Language
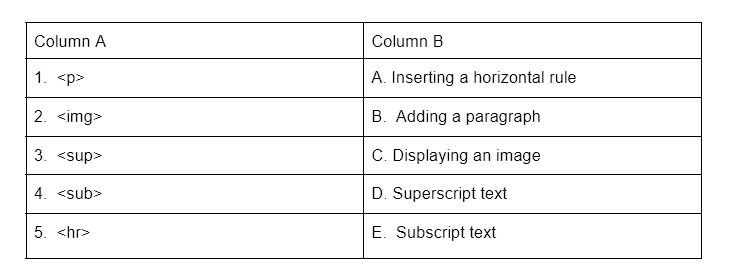
Q3: Match the Columns

Answers:
1. <p> - b) Adding a paragraph
**Explanation:** The <p> tag is used to define a paragraph in an HTML document.
2. <img> - c) Displaying an image
Explanation: The <img> tag is used to embed an image in an HTML page.
3. <sup> - d) Superscript text
Explanation: The <sup> tag is used to display text as superscript.
4. <sub> - e) Subscript text
Explanation: The <sub> tag is used to display text as subscript.
5. <hr> - a) Inserting a horizontal rule
**Explanation:** The <hr> tag is used to insert a horizontal line (rule) in a web page.
Q4: True or False
1. The <title> tag is used to change the heading on the title bar of the HTML document.
Answer: True
2. The alt attribute of an image is used to define alternate text for an image.
Answer: True
3. The bgcolor attribute specifies a background image for an HTML page.
Answer: False
4. HTML tags can only be written in lowercase letters.
Answer: False
5. The <head> tag contains the metadata and other information about the HTML document.
Answer: True
|
10 videos|97 docs|18 tests
|
FAQs on Worksheet Solutions: HTML Basics - Computer Application: Class 10
| 1. How can I create a hyperlink in HTML? |  |
| 2. What is the purpose of the <img> tag in HTML? |  |
| 3. How do I create a bullet point list in HTML? |  |
| 4. What is the difference between padding and margin in CSS? |  |
| 5. How can I change the font size of text in HTML? |  |
















