Worksheet: HTML Advanced- Tables, Lists & Links | Computer Application: Class 10 PDF Download
Q1: Multiple Choice Questions (MCQs)
1. Which HTML tag is used to define a table?
a. <TR>
b. <TH>
c. <TABLE>
d. <TD>
2. Which attribute is used to merge two or more columns in a table?
a. rowspan
b. colspan
c. align
d. nowrap
3. To center-align a table on a webpage, which attribute value is used?
a. left
b. middle
c. center
d. right
4. Which tag is used to create a hyperlink?
a. <a>
b. <link>
c. <href>
d. <ul>
5. Which attribute is used to open a link in a new tab?
a. target="_self"
b. target="_new"
c. target="_blank"
d. target="_top"
Q2: Fill in the Blanks
1. The <TH> tag is used to create __________ in a table.
2. To specify the background color of a table, the __________ attribute is used.
3. The __________ tag is used to create an ordered list.
4. To prevent text in a cell from wrapping to the next line, the __________ attribute is used.
5. The __________ tag provides a caption for a table.
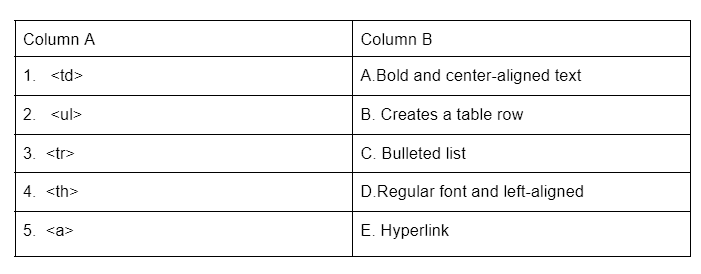
Q3: Match the Columns

Q4: True or False
1. The <table> tag can contain other tables nested within it.
2. The bordercolor attribute is used to set the color of the table border.
3. <li> is used to define a list item in ordered and unordered lists.
4. The valign attribute is used to horizontally align text inside a cell.
5. The <caption> tag is used to create a hyperlink in a table.
|
10 videos|97 docs|18 tests
|
FAQs on Worksheet: HTML Advanced- Tables, Lists & Links - Computer Application: Class 10
| 1. How to create a table in HTML? |  |
| 2. How can I add a border to a table in HTML? |  |
| 3. Can I create nested tables in HTML? |  |
| 4. How to create an ordered list in HTML? |  |
| 5. How can I add links to my HTML document? |  |















