Worksheet Solutions: HTML Advanced- Tables, List & Links | Computer Application: Class 10 PDF Download
Q1: Multiple Choice Questions (MCQs)
1. Which HTML tag is used to define a table?
a. <TR>
b. <TH>
c. <TABLE>
d. <TD>
Answer: c. <TABLE>
Explanation: The <TABLE> tag is used to define the structure of a table in HTML.
2. Which attribute is used to merge two or more columns in a table?
a. rowspan
b. colspan
c. align
d. nowrap
Answer: b. colspan
Explanation: The colspan attribute is used with <TH> or <TD> to merge columns in a table row.
3. To center-align a table on a webpage, which attribute value is used?
a. left
b. middle
c. center
d. right
Answer: c. center
Explanation: The align attribute with the value center is used to center-align a table on a webpage.
4. Which tag is used to create a hyperlink?
a. <a>
b. <link>
c. <href>
d. <ul>
Answer: a. <a>
Explanation: The <a> (anchor) tag is used to create hyperlinks in HTML.
5. Which attribute is used to open a link in a new tab?
a. target="_self"
b. target="_new"
c. target="_blank"
d. target="_top"
Answer: c. target="_blank"
Explanation: The target="_blank" attribute is used to open a hyperlink in a new tab.
Q2: Fill in the Blanks
1. The <TH> tag is used to create __________ in a table.
Answer: headers
2. To specify the background color of a table, the __________ attribute is used.
Answer: bgcolor
3. The __________ tag is used to create an ordered list.
Answer: <ol>
4. To prevent text in a cell from wrapping to the next line, the __________ attribute is used.
Answer: nowrap
5. The __________ tag provides a caption for a table.
Answer: <caption>
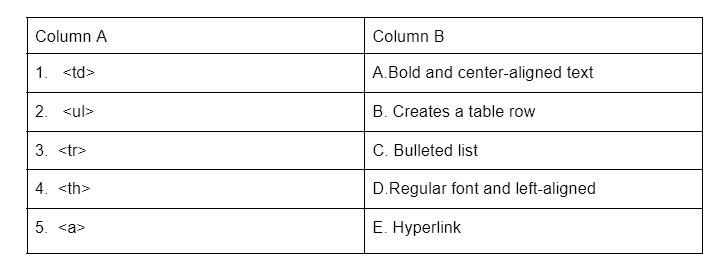
Q3: Match the Columns

Answers:
1 - d. Regular font and left-aligned
Explanation: <td> is used to define a standard cell in a table, which has regular font and is left-aligned by default.
2 - c. Bulleted list
Explanation: <ul> is used to create an unordered (bulleted) list.
3 - b. Creates a table row
Explanation: <tr> is used to create a table row.
4 - a. Bold and center-aligned text
Explanation: <th> is used to create header cells with bold and center-aligned text.
5 - e. Hyperlink
Explanation: <a> is used to create hyperlinks.
Q4: True or False
1. The <table> tag can contain other tables nested within it.
Answer: True
2. The bordercolor attribute is used to set the color of the table border.
Answer: True
3. <li> is used to define a list item in ordered and unordered lists.
Answer: True
4. The valign attribute is used to horizontally align text inside a cell.
Answer: False
5. The <caption> tag is used to create a hyperlink in a table.
Answer: False
|
10 videos|97 docs|18 tests
|
FAQs on Worksheet Solutions: HTML Advanced- Tables, List & Links - Computer Application: Class 10
| 1. How do you create a table in HTML? |  |
| 2. What is the purpose of using lists in HTML? |  |
| 3. How can you create hyperlinks in HTML? |  |
| 4. Can you nest tables within tables in HTML? |  |
| 5. What is the purpose of using lists in HTML? |  |















