Worksheet Solution: Frames, Forms & CSS | Computer Application: Class 10 PDF Download
Q1: Multiple Choice Questions (MCQs)
1. Which HTML tag is used to create a form?
a) <form>
b) <input>
c) <fieldset>
d) <textarea>
Answer: a) <form>
Explanation: The <form> tag is used to create an HTML form for user input.
2. What attribute of the <input> tag specifies the type of input control to create?
a) name
b) type
c) value
d) method
Answer: b) type
Explanation: The type attribute of the <input> tag specifies the type of input control to create, such as text, password, checkbox, etc.
3. Which CSS property is used to change the text color of an element?
a) font-color
b) color
c) text-color
d) background-color
Answer: b) color
Explanation: The color property is used to change the text color of an element in CSS.
4. Which attribute of the <form> tag specifies where to send the form data when the form is submitted?
a) method
b) action
c) target
d) type
Answer: b) action
Explanation: The action attribute specifies the URL where the form data should be sent when the form is submitted.
5. What is the correct syntax to link an external CSS file in an HTML document?
a) <link rel="stylesheet" href="style.css">
b) <style src="https://cn.edurev.in/tyle.css">
c) <css link="style.css">
d) <stylesheet link="style.css">
Answer: a) <link rel="stylesheet" href="style.css">
Explanation: The correct syntax to link an external CSS file is by using the <link> tag with rel="stylesheet" and href pointing to the CSS file.
Q2: Fill in the Blanks
1. The <______> tag is used to create a multi-line text input area in a form.
Answer: <textarea>
2. The method attribute of the <form> tag can be set to either "GET" or "______".
Answer: "POST"
3. The ______ property in CSS is used to apply styles to specific elements.
Answer: selector
4. The ______ attribute of the <input> tag is used to specify the initial value of the input field.
Answer: value
5. In CSS, the ______ property is used to change the font size of an element.
Answer: font-size
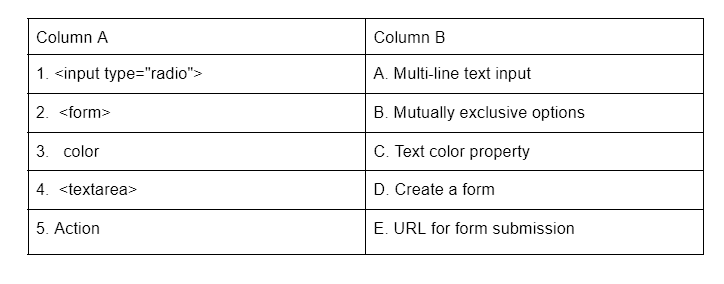
Q3. Match the Columns

Answers:
1. <input type="radio"> - b. Mutually exclusive options
2. <form> - d. Create a form
3. color - c. Text color property
4. <textarea> - a. Multi-line text input
5. action - e. URL for form submission
Q4: True or False
1. The POST method should be used when a form changes the state of the server.
Answer: True
2. The type attribute of the <input> tag is optional.
Answer: False
3. The background-color property in CSS is used to change the color of the text.
Answer: False
4. An <input type="button"> tag creates a button that does nothing by default.
Answer: True
5. Inline CSS can be applied using the style attribute within an HTML element.
Answer: True
|
10 videos|97 docs|18 tests
|




















