
|
INFINITY COURSE
MVC Tutorials: Web Programming Course for Web Development221 students learning this week · Last updated on Sep 27, 2025 |
EduRev's MVC Tutorials: Web Programming Course is a comprehensive course designed for web developers who want to master the Model-View-Controller (MVC
... view more
) architecture. This course covers all key aspects of web development, including designing, programming, and implementing MVC frameworks. With a focus on practical learning, students will gain hands-on experience in creating dynamic and interactive web applications. Join this course to enhance your skills in web development and become proficient in MVC programming.
MVC Tutorials: Web Programming Course Study Material
|
Trending Courses for Web Development
MVC Tutorials: Web Programming Course for Web Development Exam Pattern 2025-2026
MVC Tutorials: Web Programming Course Exam Pattern for Web Development
When it comes to learning web development, understanding the Model-View-Controller (MVC) architecture is crucial. MVC is a software design pattern that separates the application's data (Model), user interface (View), and control logic (Controller), providing a structured approach to developing web applications. To master MVC and become proficient in web programming, it is essential to follow a well-defined exam pattern. Here, we will discuss the exam pattern for a web programming course focused on MVC tutorials.
Introduction
- The exam pattern for the MVC tutorials web programming course aims to assess the understanding and practical implementation of MVC concepts in web development.
- The course will cover topics such as MVC architecture, working with models, views, and controllers, handling user input, database integration, and more.
- The exam pattern is designed to evaluate both theoretical knowledge and practical skills in building web applications using MVC.
Exam Structure
- The exam will consist of both theoretical and practical components to test the comprehensive understanding of MVC concepts and their application.
- Theoretical questions may include topics such as the definition and benefits of MVC, the role of each component (Model, View, Controller), and the flow of data in an MVC application.
- Practical questions will involve coding exercises to assess the ability to implement MVC architecture in real-world scenarios and solve problems using MVC principles.
Key Pointers
1. Understanding MVC Architecture: Candidates will be evaluated on their understanding of the basic principles and concepts of the MVC architecture.
2. Model Component: Knowledge of working with models, data manipulation, and interaction with the database will be assessed.
3. View Component: The ability to create and render user interfaces using HTML, CSS, and JavaScript will be tested.
4. Controller Component: Proficiency in handling user input, managing requests and responses, and implementing business logic will be evaluated.
5. Data Flow: Candidates should demonstrate a clear understanding of how data flows between the Model, View, and Controller components in an MVC application.
6. Database Integration: The exam will assess the ability to integrate databases with MVC applications, including performing CRUD (Create, Read, Update, Delete) operations.
7. Problem-Solving Skills: Practical exercises will require candidates to apply MVC principles to solve real-world problems and develop functional web applications.
8. Code Quality and Best Practices: Candidates will be evaluated on the quality, readability, and adherence to best practices in their code implementations.
Conclusion
The exam pattern for the MVC tutorials web programming course provides a comprehensive evaluation of a candidate's knowledge and skills in web development using MVC architecture. By following this exam pattern, learners can build a strong foundation in MVC and become proficient in developing robust and scalable web applications. Remember to practice regularly and seek guidance from experienced instructors to excel in web programming with MVC.
When it comes to learning web development, understanding the Model-View-Controller (MVC) architecture is crucial. MVC is a software design pattern that separates the application's data (Model), user interface (View), and control logic (Controller), providing a structured approach to developing web applications. To master MVC and become proficient in web programming, it is essential to follow a well-defined exam pattern. Here, we will discuss the exam pattern for a web programming course focused on MVC tutorials.
Introduction
- The exam pattern for the MVC tutorials web programming course aims to assess the understanding and practical implementation of MVC concepts in web development.
- The course will cover topics such as MVC architecture, working with models, views, and controllers, handling user input, database integration, and more.
- The exam pattern is designed to evaluate both theoretical knowledge and practical skills in building web applications using MVC.
Exam Structure
- The exam will consist of both theoretical and practical components to test the comprehensive understanding of MVC concepts and their application.
- Theoretical questions may include topics such as the definition and benefits of MVC, the role of each component (Model, View, Controller), and the flow of data in an MVC application.
- Practical questions will involve coding exercises to assess the ability to implement MVC architecture in real-world scenarios and solve problems using MVC principles.
Key Pointers
1. Understanding MVC Architecture: Candidates will be evaluated on their understanding of the basic principles and concepts of the MVC architecture.
2. Model Component: Knowledge of working with models, data manipulation, and interaction with the database will be assessed.
3. View Component: The ability to create and render user interfaces using HTML, CSS, and JavaScript will be tested.
4. Controller Component: Proficiency in handling user input, managing requests and responses, and implementing business logic will be evaluated.
5. Data Flow: Candidates should demonstrate a clear understanding of how data flows between the Model, View, and Controller components in an MVC application.
6. Database Integration: The exam will assess the ability to integrate databases with MVC applications, including performing CRUD (Create, Read, Update, Delete) operations.
7. Problem-Solving Skills: Practical exercises will require candidates to apply MVC principles to solve real-world problems and develop functional web applications.
8. Code Quality and Best Practices: Candidates will be evaluated on the quality, readability, and adherence to best practices in their code implementations.
Conclusion
The exam pattern for the MVC tutorials web programming course provides a comprehensive evaluation of a candidate's knowledge and skills in web development using MVC architecture. By following this exam pattern, learners can build a strong foundation in MVC and become proficient in developing robust and scalable web applications. Remember to practice regularly and seek guidance from experienced instructors to excel in web programming with MVC.
MVC Tutorials: Web Programming Course Syllabus 2025-2026 PDF Download
Syllabus for Web Development MVC Tutorials: Web Programming Course
Course Overview
This web development course is designed to provide students with a comprehensive understanding of web programming using the Model-View-Controller (MVC) architecture. The course will cover the fundamental concepts of web development, including HTML, CSS, JavaScript, and PHP. Students will learn how to create dynamic and interactive web applications by following the MVC design pattern. This syllabus outlines the topics and learning objectives for the course.
Course Duration: X weeks
Course Objectives
By the end of this course, students will be able to:
1. Understand the fundamentals of web development and MVC architecture.
2. Create and structure web pages using HTML and CSS.
3. Implement interactivity and functionality using JavaScript.
4. Utilize PHP to build server-side applications.
5. Design and develop web applications using the MVC design pattern.
6. Effectively debug and troubleshoot web applications.
7. Apply best practices for web development and adhere to industry standards.
Course Outline
Module 1: Introduction to Web Development
- Introduction to the Internet and the World Wide Web
- Understanding Client-Server Architecture
- Overview of Web Technologies
- Introduction to MVC Architecture
Module 2: HTML and CSS Basics
- Introduction to HTML and its structure
- Working with HTML tags and attributes
- Creating and formatting web content with CSS
- Applying styles and layouts to web pages
- Responsive web design principles
Module 3: JavaScript Fundamentals
- Introduction to JavaScript and its role in web development
- Working with variables, data types, and operators
- Control structures: conditionals and loops
- JavaScript functions and objects
- DOM manipulation and event handling
Module 4: Server-Side Development with PHP
- Introduction to PHP and its role in server-side programming
- Working with variables, arrays, and functions in PHP
- PHP control structures and loops
- Handling form data and user input
- Introduction to databases and MySQL
Module 5: Introduction to MVC Architecture
- Understanding the MVC design pattern
- Separation of concerns: Models, Views, and Controllers
- Implementing MVC in web development
- Benefits and drawbacks of MVC architecture
Module 6: Building Web Applications using MVC
- Designing the database schema
- Creating models to interact with the database
- Implementing views for user interfaces
- Handling user requests with controllers
- Integrating models, views, and controllers to create a functional web application
Module 7: Debugging and Troubleshooting
- Common web development errors and issues
- Debugging techniques and tools
- Error handling and exception handling
- Testing and validating web applications
Module 8: Best Practices and Industry Standards
- Writing clean and maintainable code
- Security considerations in web development
- Accessibility and usability guidelines
- Version control and collaboration tools
Assessment and Grading
- Assignments: X%
- Quizzes and Tests: X%
- Final Project: X%
- Participation and Attendance: X%
Resources
- Online tutorials and documentation
- Recommended textbooks and reference materials
- EduRev Web Development MVC Tutorials: Web Programming Course (Link: [insert EduRev link])
Note: This syllabus is subject to change at the discretion of the instructor.
Course Overview
This web development course is designed to provide students with a comprehensive understanding of web programming using the Model-View-Controller (MVC) architecture. The course will cover the fundamental concepts of web development, including HTML, CSS, JavaScript, and PHP. Students will learn how to create dynamic and interactive web applications by following the MVC design pattern. This syllabus outlines the topics and learning objectives for the course.
Course Duration: X weeks
Course Objectives
By the end of this course, students will be able to:
1. Understand the fundamentals of web development and MVC architecture.
2. Create and structure web pages using HTML and CSS.
3. Implement interactivity and functionality using JavaScript.
4. Utilize PHP to build server-side applications.
5. Design and develop web applications using the MVC design pattern.
6. Effectively debug and troubleshoot web applications.
7. Apply best practices for web development and adhere to industry standards.
Course Outline
Module 1: Introduction to Web Development
- Introduction to the Internet and the World Wide Web
- Understanding Client-Server Architecture
- Overview of Web Technologies
- Introduction to MVC Architecture
Module 2: HTML and CSS Basics
- Introduction to HTML and its structure
- Working with HTML tags and attributes
- Creating and formatting web content with CSS
- Applying styles and layouts to web pages
- Responsive web design principles
Module 3: JavaScript Fundamentals
- Introduction to JavaScript and its role in web development
- Working with variables, data types, and operators
- Control structures: conditionals and loops
- JavaScript functions and objects
- DOM manipulation and event handling
Module 4: Server-Side Development with PHP
- Introduction to PHP and its role in server-side programming
- Working with variables, arrays, and functions in PHP
- PHP control structures and loops
- Handling form data and user input
- Introduction to databases and MySQL
Module 5: Introduction to MVC Architecture
- Understanding the MVC design pattern
- Separation of concerns: Models, Views, and Controllers
- Implementing MVC in web development
- Benefits and drawbacks of MVC architecture
Module 6: Building Web Applications using MVC
- Designing the database schema
- Creating models to interact with the database
- Implementing views for user interfaces
- Handling user requests with controllers
- Integrating models, views, and controllers to create a functional web application
Module 7: Debugging and Troubleshooting
- Common web development errors and issues
- Debugging techniques and tools
- Error handling and exception handling
- Testing and validating web applications
Module 8: Best Practices and Industry Standards
- Writing clean and maintainable code
- Security considerations in web development
- Accessibility and usability guidelines
- Version control and collaboration tools
Assessment and Grading
- Assignments: X%
- Quizzes and Tests: X%
- Final Project: X%
- Participation and Attendance: X%
Resources
- Online tutorials and documentation
- Recommended textbooks and reference materials
- EduRev Web Development MVC Tutorials: Web Programming Course (Link: [insert EduRev link])
Note: This syllabus is subject to change at the discretion of the instructor.
This course is helpful for the following exams: Web Development
How to Prepare MVC Tutorials: Web Programming Course for Web Development?
How to Prepare MVC Tutorials: Web Programming Course for Web Development?
Are you interested in learning web development and want to enhance your skills in MVC (Model-View-Controller) programming? Look no further than the MVC Tutorials: Web Programming Course offered by EduRev. This comprehensive course is designed to provide you with a strong foundation in web development using the MVC architecture.
Why choose the MVC Tutorials: Web Programming Course?
1. Comprehensive curriculum: The course covers all the essential concepts and techniques required for web development using MVC. From understanding the MVC architecture to implementing it in real-world projects, this course has got you covered.
2. Hands-on experience: The course offers numerous practical examples and exercises that allow you to apply your knowledge in a real-world setting. By working on these projects, you will gain valuable hands-on experience in web development using MVC.
3. Expert instructors: The course is taught by experienced instructors who have a deep understanding of MVC programming and web development. They will guide you through the course, providing valuable insights and answering any questions you may have.
4. Flexible learning: The course is designed to accommodate learners of all levels, from beginners to advanced. Whether you are new to web development or looking to enhance your existing skills, this course will meet your learning needs.
Key topics covered in the MVC Tutorials: Web Programming Course:
1. Introduction to MVC: Understand the basic concepts of the MVC architecture and its importance in web development.
2. Setting up the development environment: Learn how to set up a development environment for MVC programming, including installing the necessary software and tools.
3. Building the model: Explore the process of designing and implementing the model component of the MVC architecture, which handles the data and logic of the application.
4. Creating the view: Learn how to create user interfaces using HTML, CSS, and JavaScript. Understand how to integrate the view component with the model and controller.
5. Implementing the controller: Dive into the controller component of the MVC architecture, which handles user inputs and updates the model and view accordingly.
6. Working with databases: Discover how to interact with databases using MVC, including querying and manipulating data.
7. Building a complete web application: Apply your knowledge by building a complete web application using MVC. This project will showcase your understanding of MVC programming and web development.
Conclusion
The MVC Tutorials: Web Programming Course offered by EduRev is an excellent choice for anyone looking to learn web development using the MVC architecture. With its comprehensive curriculum, hands-on experience, expert instructors, and flexible learning options, this course will equip you with the skills and knowledge needed to succeed in the field of web development. Enroll in the course today and take a step towards becoming a proficient web developer.
Are you interested in learning web development and want to enhance your skills in MVC (Model-View-Controller) programming? Look no further than the MVC Tutorials: Web Programming Course offered by EduRev. This comprehensive course is designed to provide you with a strong foundation in web development using the MVC architecture.
Why choose the MVC Tutorials: Web Programming Course?
1. Comprehensive curriculum: The course covers all the essential concepts and techniques required for web development using MVC. From understanding the MVC architecture to implementing it in real-world projects, this course has got you covered.
2. Hands-on experience: The course offers numerous practical examples and exercises that allow you to apply your knowledge in a real-world setting. By working on these projects, you will gain valuable hands-on experience in web development using MVC.
3. Expert instructors: The course is taught by experienced instructors who have a deep understanding of MVC programming and web development. They will guide you through the course, providing valuable insights and answering any questions you may have.
4. Flexible learning: The course is designed to accommodate learners of all levels, from beginners to advanced. Whether you are new to web development or looking to enhance your existing skills, this course will meet your learning needs.
Key topics covered in the MVC Tutorials: Web Programming Course:
1. Introduction to MVC: Understand the basic concepts of the MVC architecture and its importance in web development.
2. Setting up the development environment: Learn how to set up a development environment for MVC programming, including installing the necessary software and tools.
3. Building the model: Explore the process of designing and implementing the model component of the MVC architecture, which handles the data and logic of the application.
4. Creating the view: Learn how to create user interfaces using HTML, CSS, and JavaScript. Understand how to integrate the view component with the model and controller.
5. Implementing the controller: Dive into the controller component of the MVC architecture, which handles user inputs and updates the model and view accordingly.
6. Working with databases: Discover how to interact with databases using MVC, including querying and manipulating data.
7. Building a complete web application: Apply your knowledge by building a complete web application using MVC. This project will showcase your understanding of MVC programming and web development.
Conclusion
The MVC Tutorials: Web Programming Course offered by EduRev is an excellent choice for anyone looking to learn web development using the MVC architecture. With its comprehensive curriculum, hands-on experience, expert instructors, and flexible learning options, this course will equip you with the skills and knowledge needed to succeed in the field of web development. Enroll in the course today and take a step towards becoming a proficient web developer.
Importance of MVC Tutorials: Web Programming Course for Web Development
Importance of MVC Tutorials: Web Programming Course for Web Development
In the ever-evolving field of web development, staying updated with the latest technologies and frameworks is crucial. One such important concept is the Model-View-Controller (MVC) architecture, which forms the backbone of modern web applications. Taking an MVC Tutorials: Web Programming Course is a wise decision for anyone aspiring to become a proficient web developer.
Why Choose an MVC Tutorials: Web Programming Course?
1. Comprehensive Learning: An MVC Tutorials: Web Programming Course offers a comprehensive understanding of the MVC architecture and its implementation in web development. It covers the core concepts, principles, and best practices, allowing learners to grasp the intricacies of building robust and scalable web applications.
2. Structured Approach: MVC provides a structured approach to web development, dividing the entire application into three distinct components: Model, View, and Controller. By learning this architecture through tutorials, individuals can develop a systematic approach to building web applications, resulting in cleaner code and improved maintainability.
3. Separation of Concerns: MVC promotes the separation of concerns, ensuring that each component has a specific role and responsibility. This separation allows developers to work on different aspects of the application independently, leading to better collaboration, code reusability, and easier maintenance.
4. Code Organization: Understanding MVC enables developers to organize their code efficiently. Models handle data-related operations, views handle the user interface, and controllers manage the flow of data between the model and view. By following this structure, developers can write modular and reusable code, making the development process more efficient and manageable.
5. Adaptability and Scalability: MVC is highly adaptable and scalable, making it suitable for projects of any size. By enrolling in an MVC Tutorials: Web Programming Course, individuals can learn how to build applications that can easily accommodate future changes and additions, ensuring the long-term success of their projects.
6. Industry Demand: With MVC being widely adopted in the web development industry, having expertise in this architecture is highly sought after by employers. By completing an MVC Tutorials: Web Programming Course, individuals can enhance their employability and open doors to exciting job opportunities in the web development field.
Conclusion
An MVC Tutorials: Web Programming Course offered by EduRev provides individuals with the necessary knowledge and skills to excel in web development. By mastering the MVC architecture, learners can build efficient, modular, and scalable web applications. With the demand for MVC expertise growing rapidly, enrolling in an MVC Tutorials: Web Programming Course is a step towards a successful and rewarding career in web development.
In the ever-evolving field of web development, staying updated with the latest technologies and frameworks is crucial. One such important concept is the Model-View-Controller (MVC) architecture, which forms the backbone of modern web applications. Taking an MVC Tutorials: Web Programming Course is a wise decision for anyone aspiring to become a proficient web developer.
Why Choose an MVC Tutorials: Web Programming Course?
1. Comprehensive Learning: An MVC Tutorials: Web Programming Course offers a comprehensive understanding of the MVC architecture and its implementation in web development. It covers the core concepts, principles, and best practices, allowing learners to grasp the intricacies of building robust and scalable web applications.
2. Structured Approach: MVC provides a structured approach to web development, dividing the entire application into three distinct components: Model, View, and Controller. By learning this architecture through tutorials, individuals can develop a systematic approach to building web applications, resulting in cleaner code and improved maintainability.
3. Separation of Concerns: MVC promotes the separation of concerns, ensuring that each component has a specific role and responsibility. This separation allows developers to work on different aspects of the application independently, leading to better collaboration, code reusability, and easier maintenance.
4. Code Organization: Understanding MVC enables developers to organize their code efficiently. Models handle data-related operations, views handle the user interface, and controllers manage the flow of data between the model and view. By following this structure, developers can write modular and reusable code, making the development process more efficient and manageable.
5. Adaptability and Scalability: MVC is highly adaptable and scalable, making it suitable for projects of any size. By enrolling in an MVC Tutorials: Web Programming Course, individuals can learn how to build applications that can easily accommodate future changes and additions, ensuring the long-term success of their projects.
6. Industry Demand: With MVC being widely adopted in the web development industry, having expertise in this architecture is highly sought after by employers. By completing an MVC Tutorials: Web Programming Course, individuals can enhance their employability and open doors to exciting job opportunities in the web development field.
Conclusion
An MVC Tutorials: Web Programming Course offered by EduRev provides individuals with the necessary knowledge and skills to excel in web development. By mastering the MVC architecture, learners can build efficient, modular, and scalable web applications. With the demand for MVC expertise growing rapidly, enrolling in an MVC Tutorials: Web Programming Course is a step towards a successful and rewarding career in web development.
MVC Tutorials: Web Programming Course for Web Development FAQs
| 1. What is MVC and how does it relate to web programming? |  |
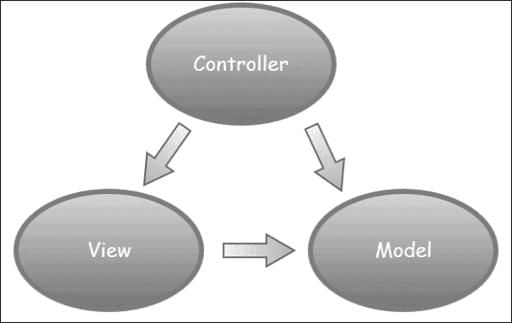
MVC stands for Model-View-Controller and it is a design pattern commonly used in web programming. It separates the application into three interconnected components: the model, the view, and the controller. The model represents the data and business logic of the application, the view handles the presentation of the data to the user, and the controller manages the communication between the model and the view. By using MVC, web developers can achieve better organization, modularity, and maintainability in their code.
| 2. What are the advantages of using MVC in web development? |  |
There are several advantages of using MVC in web development. Firstly, it promotes separation of concerns, making it easier to manage and update different parts of the application independently. Secondly, it enhances code reusability, as the models, views, and controllers can be reused in different parts of the application. Thirdly, it allows for easier testing, as each component can be tested individually. Lastly, it provides a clear structure and organization to the codebase, making it easier for developers to collaborate and understand each other's code.
| 3. How does the Model component work in MVC? |  |
The Model component in MVC represents the data and business logic of the application. It is responsible for retrieving and manipulating data, as well as enforcing the business rules and logic. The Model component interacts with the database or other data sources to retrieve and store data, and it provides methods and functions for other components to access and modify the data. In web development, the Model component is typically implemented using a programming language and a database management system.
| 4. What is the role of the View component in MVC? |  |
The View component in MVC is responsible for presenting the data to the user. It defines the layout, structure, and appearance of the user interface. The View component receives data from the Model component and formats it in a way that is suitable for display. It can include HTML, CSS, and JavaScript code to create a visually appealing and interactive user interface. In web development, the View component is often implemented using templating languages or frameworks that allow for dynamic rendering of data.
| 5. How does the Controller component interact with the Model and View in MVC? |  |
The Controller component in MVC acts as an intermediary between the Model and the View. It receives input from the user through the View component, processes the input, and updates the Model accordingly. It also retrieves data from the Model and passes it to the View for display. The Controller component handles the logic and flow of the application, determining which actions to perform based on the user's input. In web development, the Controller component is typically implemented using server-side programming languages like PHP or Python.
Best Coaching for MVC Tutorials: Web Programming Course for Web Development
When it comes to mastering MVC web programming and web development, EduRev is the go-to platform for the best coaching and tutorials. With their free online coaching, students can access a comprehensive web programming course specifically designed for beginners in MVC web development. The online study material provided by EduRev covers all the important chapters in MVC tutorials, ensuring that students have a strong foundation in the subject. The platform also offers the option to download PDF summaries of each chapter, making it convenient for students to revise the material at their own pace. Whether you are a beginner or have some experience in web development, EduRev's MVC web programming tutorial is suitable for all skill levels. Their web development course covers a wide range of topics, including the fundamentals of MVC architecture, creating models, views, and controllers, and understanding various concepts related to web development. With EduRev's user-friendly interface and interactive learning tools, students can grasp complex concepts easily and gain hands-on experience in MVC web development. So, if you are looking for the best coaching and tutorials in MVC web development, EduRev is the ideal platform to kickstart your journey. Sign up now and embark on a transformative learning experience with their comprehensive MVC web development tutorial.
Tags related with MVC Tutorials: Web Programming Course for Web Development
MVC tutorials, Web programming course, Web development, MVC web programming, MVC tutorial, Web development course, Web programming tutorial, MVC web development, MVC tutorials for beginners, MVC web development course, MVC web programming tutorial, Web development tutorials, Web programming course for beginners, MVC web development tutorial.
Course Description
MVC Tutorials: Web Programming Course for Web Development 2025-2026 is part of Web Development preparation. The notes and questions for MVC Tutorials: Web Programming Course have been prepared
according to the Web Development exam syllabus. Information about MVC Tutorials: Web Programming Course covers all important topics for Web Development 2025-2026 Exam.
Find important definitions, questions, notes,examples, exercises test series, mock tests and Previous year questions (PYQs) below for
MVC Tutorials: Web Programming Course.
Preparation for MVC Tutorials: Web Programming Course in English is available as part of our Web Development preparation & MVC Tutorials: Web Programming Course in Hindi for Web Development courses.
Download more important topics related with MVC Tutorials: Web Programming Course, notes, lectures and mock test series for Web Development Exam by signing up for free.
Course Speciality
-This tutorial will form the foundation for rest of the tutorials in Spring MVC series.
-In order to master spring MVC framework.
-Go through this tutorial first to form a solid foundation of MVC concept.
-In order to master spring MVC framework.
-Go through this tutorial first to form a solid foundation of MVC concept.
Full Syllabus, Lectures & Tests to study MVC Tutorials: Web Programming Course - Web Development | Best Strategy to prepare for MVC Tutorials: Web Programming Course | Free Course for Web Development Exam
Course Options

|
View your Course Analysis |

|

|
Create your own Test |

|
Related Searches
Spring MVC Tutorials 44 - Web Services 14 (HTTP Response Headers and ResponseEntity for a REST API) , Spring MVC Tutorials 15 - @InitBinder annotation; WebDataBinder; CustomDateEditor (concept) , Spring MVC Tutorials 10 - Handling an HTML form using @RequestParam annotation , Spring MVC Tutorials 33 - Web Services 03 ( First REST API using @ResponseBody ) , Spring MVC Tutorials 07 - writing an annotation based controller class -@Controller; @RequestMapping , Spring MVC Tutorials 18 - Form Validation 02 (customizing error messages using Spring MessageSource) , Spring MVC Tutorials 32 - Web Services 02 (Introduction to REST Web Service) , Spring MVC Tutorials 01 - An Introduction to MVC framework ( MVC Architecture ) , Spring MVC Tutorials 19 - Form Validation 03 (more on Spring MessageSource concept...) , Spring MVC Tutorials 43 - Web Services 13 ( Using ResponseEntity with a REST API Controller 01 ) , Spring MVC Tutorials 39 - Web Services 09 ( @RequestMapping using produces ) , Spring MVC Tutorials 17 - Form Validations 01 ( using JSR 303/349 provided annotations ) , Spring MVC Tutorials 12 - Understanding @ModelAttribute annotation 02 ( using at a method level ) , Spring MVC Tutorials 04 - Integrating Tomcat Apache server with an Eclipse IDE , Spring MVC Tutorials 36 - Web Services 06 ( @RESTController annotation with a REST API...) , Spring MVC Tutorials 23 - Interceptor 01 ( Introduction with a hands on session ) , Spring MVC Tutorials 03 - Installation and Setup using an Eclipse IDE , Spring MVC Tutorials 22 - Form Validations 06 (More on custom Form Validation annotation...) , Spring MVC Tutorials 25 - Internationalization and Localization 01 , Spring MVC Tutorials 09 - @PathVariable annotation in detail (A URI-Template concept ) , Spring MVC Tutorials 21 - Form Validations 05 ( writing a custom Form Validation annotation ) , Spring MVC Tutorials 28 - Exception Handling 01 , Spring MVC Tutorials 37 - Web Services 07 ( POSTMAN - A REST API Testing Tool ) , Spring MVC Tutorials 42 - Web Services 12 ( @RequestMapping using Consumes ) , Spring MVC Tutorials 30 - Exception Handling 03 , Spring MVC Tutorials 29 - Exception Handling 02 , Spring MVC Tutorials 34 - Web Services 04 ( Important JSON REST API Annotations...) , Spring MVC Tutorials 41 - Web Services 11 ( HTTP PUT; @RequestBody; Content-Type 02) , Spring MVC Tutorials 46 - Web Services 16 ( How to build HTTP DELETE REST APIs ) , Spring MVC Tutorials 45 - Web Services 15 ( How to build HTTP POST REST APIs... ) , Spring MVC Tutorials 24 - Interceptor 02 ( more on understanding basics of it...) , Spring MVC Tutorials 16 - Writing your own custom property editor class , Spring MVC Tutorials 31 - Web Services 01 (Introduction to SOAP Web Service) , Spring MVC Tutorials 06 - Creating first Spring MVC Web Application using Eclipse IDE (02) , Spring MVC Tutorials 13 - Data Binding with Date; Collection (Arraylist); Long etc. , Spring MVC Tutorials 20 - Form Validations 04 (@Pattern; @Past; @Max and some more...) , Spring MVC Tutorials 40 - Web Services 10 ( HTTP PUT; @RequestBody; Content-Type 01) , Spring MVC Tutorials 38 - Web Services 08 ( Supporting XML format for REST APIs ) , Spring MVC Tutorials 27 - Supporting Multiple Themes , Spring MVC Tutorials 14 - Data Binding with a User-Defined Type; BindingResult (concept) , Spring MVC Tutorials 05 - Creating first Spring MVC Web Application using Eclipse IDE (01) , Spring MVC Tutorials 11 - Understanding @ModelAttribute Annotation 01 (using on a method argument) , Spring MVC Tutorials 02 - An Introduction to Spring MVC framework ( Spring MVC Architecture ) , Spring MVC Tutorials 08 - MultiAction Controller class; @RequestMapping annotation at class level , Spring MVC Tutorials 26 - Internationalization and Localization 02 , Spring MVC Tutorials 35 - Web Services 05 ( Using @PathVariable annotation with a REST API ...)
Related Exams