CSS Text - Color, Alignment, Decoration etc. | CSS for Beginners - Class 6 PDF Download
CSS Text Properties
- CSS has a lot of properties for formatting text.
Text Color
The color property is used to set the color of the text. The color is specified by:- a color name - like "red
- a HEX value - like "#ff0000"
- an RGB value - like "rgb(255,0,0)"
- Look at CSS Color Values for a complete list of possible color values.
- The default text color for a page is defined in the body selector.
Example
body {
color: blue;
}
h1 {
color: green;
}
Text Color and Background Color
In this example, we define both the background-color property and the color property:
Example
body {
background-color: lightgrey;
color: blue;
}
h1 {
background-color: black;
color: white;
}
div {
background-color: blue;
color: white;
}
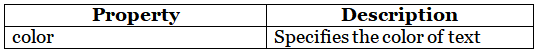
The CSS Text Color Property
CSS Text Alignment
CSS Text Alignment and Text Direction
In this chapter you will learn about the following properties:
(i) text-align
(ii) text-align-last
(iii) direction
(iv) unicode-bidi
(v) vertical-align
Text Alignment
- The text-align property is used to set the horizontal alignment of a text.
- A text can be left or right aligned, centered, or justified.
The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left):
Example
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
When the text-align property is set to "justify", each line is stretched so that every line has equal width, and the left and right margins are straight (like in magazines and newspapers):
Example
div {
text-align: justify;
}
Text Align Last
The text-align-last property specifies how to align the last line of a text.
Example
Align the last line of text in three <p> elements:
p.a {
text-align-last: right;
}
p.b {
text-align-last: center;
}
p.c {
text-align-last: justify;
}
Text Direction
The direction and unicode-bidi properties can be used to change the text direction of an element:
Example
p {
direction: rtl;
unicode-bidi: bidi-override;
}
Vertical Alignment
The vertical-align property sets the vertical alignment of an element.
Example
Set the vertical alignment of an image in a text:
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}
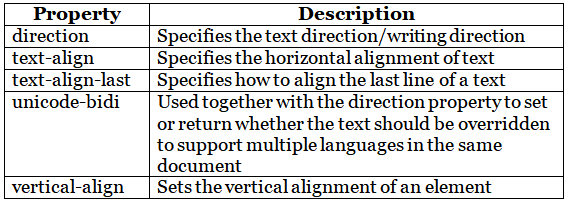
The CSS Text Alignment/Direction Properties
CSS Text Decoration
In this chapter you will learn about the following properties:- text-decoration-line
- text-decoration-color
- text-decoration-style
- text-decoration-thickness
- text-decoration
Add a Decoration Line to Text
The text-decoration-line property is used to add a decoration line to text.
Tip: You can combine more than one value, like overline and underline to display lines both over and under a text.
Example
h1 {
text-decoration-line: overline;
}
h2 {
text-decoration-line: line-through;
}
h3 {
text-decoration-line: underline;
}
p {
text-decoration-line: overline underline;
}
Specify a Color for the Decoration Line
The text-decoration-color property is used to set the color of the decoration line.
Example
h1 {
text-decoration-line: overline;
text-decoration-color: red;
}
h2 {
text-decoration-line: line-through;
text-decoration-color: blue;
}
h3 {
text-decoration-line: underline;
text-decoration-color: green;
}
p {
text-decoration-line: overline underline;
text-decoration-color: purple;
}
Specify a Style for the Decoration Line
The text-decoration-style property is used to set the style of the decoration line.
Example
h1 {
text-decoration-line: underline;
text-decoration-style: solid;
}
h2 {
text-decoration-line: underline;
text-decoration-style: double;
}
h3 {
text-decoration-line: underline;
text-decoration-style: dotted;
}
p.ex1 {
text-decoration-line: underline;
text-decoration-style: dashed;
}
p.ex2 {
text-decoration-line: underline;
text-decoration-style: wavy;
}
p.ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
Specify the Thickness for the Decoration Line
The text-decoration-thickness property is used to set the thickness of the decoration line.
Example
h1 {
text-decoration-line: underline;
text-decoration-thickness: auto;
}
h2 {
text-decoration-line: underline;
text-decoration-thickness: 5px;
}
h3 {
text-decoration-line: underline;
text-decoration-thickness: 25%;
}
p {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: double;
text-decoration-thickness: 5px;
}
The Shorthand Property
The text-decoration property is a shorthand property for:
- text-decoration-line (required)
- text-decoration-color (optional)
- text-decoration-style (optional)
- text-decoration-thickness (optional)
Example
h1 {
text-decoration: underline;
}
h2 {
text-decoration: underline red;
}
h3 {
text-decoration: underline red double;
}
p {
text-decoration: underline red double 5px;
}
A Small Tip
All links in HTML are underlined by default. Sometimes you see that links are styled with no underline. The text-decoration: none; is used to remove the underline from links, like this:
Example
a {
text-decoration: none;
}
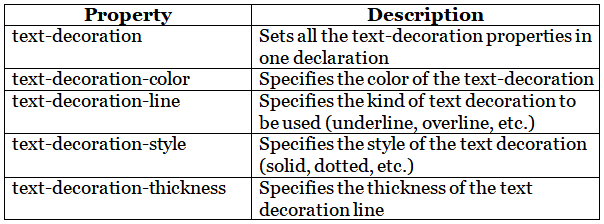
All CSS text-decoration Properties
CSS Text Transformation
Text Transformation
The text-transform property is used to specify uppercase and lowercase letters in a text.
It can be used to turn everything into uppercase or lowercase letters, or capitalize the first letter of each word:
Example
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
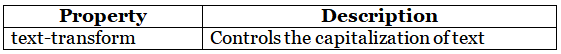
The CSS Text Transformation Property
CSS Text Spacing
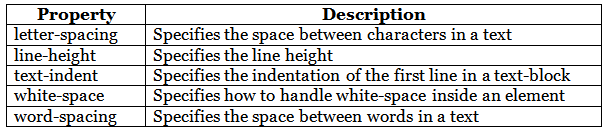
CSS Text Indentation, Letter Spacing, Line Height, Word Spacing, and White Space
In this chapter you will learn about the following properties:
- text-indent
- letter-spacing
- line-height
- word-spacing
- white-space
Text Indentation
The text-indent property is used to specify the indentation of the first line of a text:
Example
p {
text-indent: 50px;
}
Letter Spacing
The letter-spacing property is used to specify the space between the characters in a text.
The following example demonstrates how to increase or decrease the space between characters:
Example
h1 {
letter-spacing: 5px;
}
h2 {
letter-spacing: -2px;
}
Line Height
The line-height property is used to specify the space between lines:
Example
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Word Spacing
The word-spacing property is used to specify the space between the words in a text.
The following example demonstrates how to increase or decrease the space between words:
Example
p.one {
word-spacing: 10px;
}
p.two {
word-spacing: -2px;
}
White Space
The white-space property specifies how white-space inside an element is handled.
This example demonstrates how to disable text wrapping inside an element:
Example
p {
white-space: nowrap;
}
The CSS Text Spacing Properties
CSS Text Shadow
Text Shadow
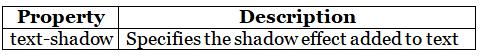
The text-shadow property adds shadow to text.
In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px):

Example
h1 {
text-shadow: 2px 2px;
}
Next, add a color (red) to the shadow:
Then, add a blur effect (5px) to the shadow:
Example
h1 {
text-shadow: 2px 2px 5px red;
}
More Text Shadow Examples
Example 1
Text-shadow on a white text:
h1 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
Example 2
Text-shadow with red neon glow:
h1 {
text-shadow: 0 0 3px #ff0000;
}
Example 3
Text-shadow with red and blue neon glow:
h1 {
text-shadow: 0 0 3px #ff0000, 0 0 5px #0000ff;
}
Example 4
h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
The CSS Text Shadow Property
|
10 videos|41 docs|23 tests
|





















