Additional Information about Chapter Notes: HTML Advanced - Tables for Class 10 Preparation
Chapter Notes: HTML Advanced - Tables Free PDF Download
The Chapter Notes: HTML Advanced - Tables is an invaluable resource that delves deep into the core of the Class 10 exam.
These study notes are curated by experts and cover all the essential topics and concepts, making your preparation more efficient and effective.
With the help of these notes, you can grasp complex subjects quickly, revise important points easily,
and reinforce your understanding of key concepts. The study notes are presented in a concise and easy-to-understand manner,
allowing you to optimize your learning process. Whether you're looking for best-recommended books, sample papers, study material,
or toppers' notes, this PDF has got you covered. Download the Chapter Notes: HTML Advanced - Tables now and kickstart your journey towards success in the Class 10 exam.
Importance of Chapter Notes: HTML Advanced - Tables
The importance of Chapter Notes: HTML Advanced - Tables cannot be overstated, especially for Class 10 aspirants.
This document holds the key to success in the Class 10 exam.
It offers a detailed understanding of the concept, providing invaluable insights into the topic.
By knowing the concepts well in advance, students can plan their preparation effectively.
Utilize this indispensable guide for a well-rounded preparation and achieve your desired results.
Chapter Notes: HTML Advanced - Tables
Chapter Notes: HTML Advanced - Tables Notes offer in-depth insights into the specific topic to help you master it with ease.
This comprehensive document covers all aspects related to Chapter Notes: HTML Advanced - Tables.
It includes detailed information about the exam syllabus, recommended books, and study materials for a well-rounded preparation.
Practice papers and question papers enable you to assess your progress effectively.
Additionally, the paper analysis provides valuable tips for tackling the exam strategically.
Access to Toppers' notes gives you an edge in understanding complex concepts.
Whether you're a beginner or aiming for advanced proficiency, Chapter Notes: HTML Advanced - Tables Notes on EduRev are your ultimate resource for success.
Chapter Notes: HTML Advanced - Tables Class 10 Questions
The "Chapter Notes: HTML Advanced - Tables Class 10 Questions" guide is a valuable resource for all aspiring students preparing for the
Class 10 exam. It focuses on providing a wide range of practice questions to help students gauge
their understanding of the exam topics. These questions cover the entire syllabus, ensuring comprehensive preparation.
The guide includes previous years' question papers for students to familiarize themselves with the exam's format and difficulty level.
Additionally, it offers subject-specific question banks, allowing students to focus on weak areas and improve their performance.
Study Chapter Notes: HTML Advanced - Tables on the App
Students of Class 10 can study Chapter Notes: HTML Advanced - Tables alongwith tests & analysis from the EduRev app,
which will help them while preparing for their exam. Apart from the Chapter Notes: HTML Advanced - Tables,
students can also utilize the EduRev App for other study materials such as previous year question papers, syllabus, important questions, etc.
The EduRev App will make your learning easier as you can access it from anywhere you want.
The content of Chapter Notes: HTML Advanced - Tables is prepared as per the latest Class 10 syllabus.



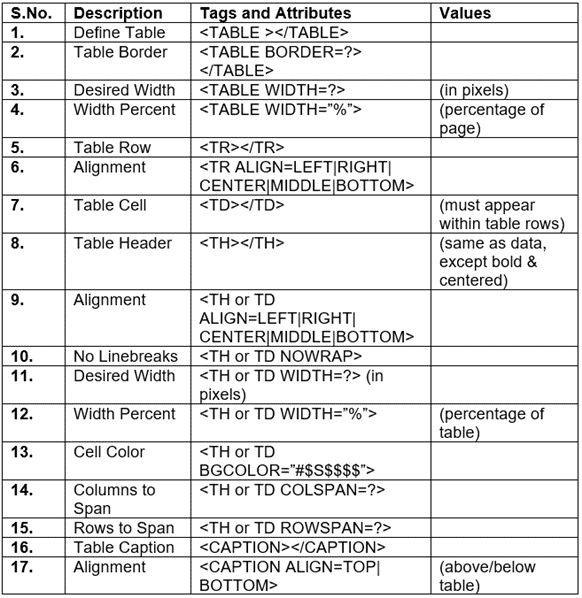
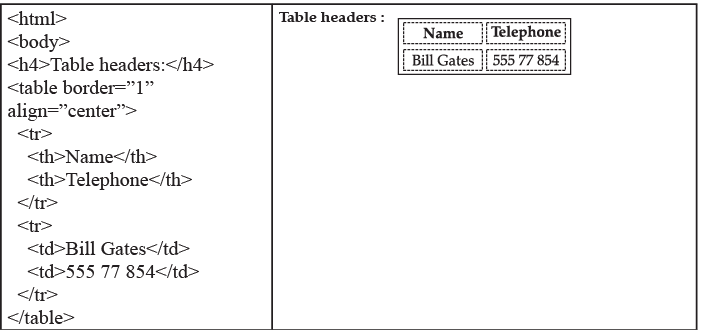
 2. Align: The align attribute helps in placing the table on the webpage. If you want to place it in the center of the webpage, use the “center” value, for right side use “right” and for the left side of the web page, use the value “left”.
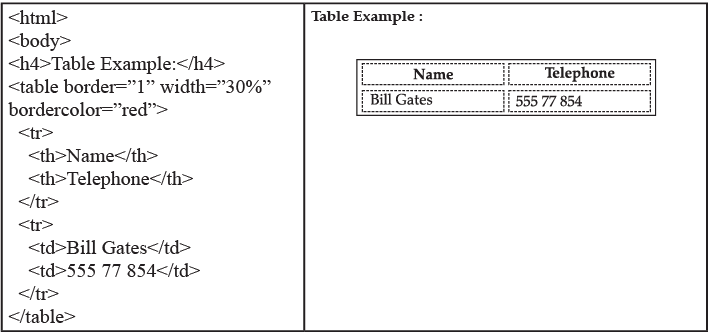
2. Align: The align attribute helps in placing the table on the webpage. If you want to place it in the center of the webpage, use the “center” value, for right side use “right” and for the left side of the web page, use the value “left”. 3. Width: The width attribute helps in identifying the breadth of the table in comparison to the webpage. It accepts the value as a number (in pixels) or in percentage (in proportion to the width of the webpage).
3. Width: The width attribute helps in identifying the breadth of the table in comparison to the webpage. It accepts the value as a number (in pixels) or in percentage (in proportion to the width of the webpage). 5. Bgcolor: The background color of a table can be set using the attribute bgcolor. This attribute takes the name of the colour or hexadecimal number as value.
5. Bgcolor: The background color of a table can be set using the attribute bgcolor. This attribute takes the name of the colour or hexadecimal number as value.























