HTML Basics: Short Answer Type Questions | Computer Application: Class 10 PDF Download
Q.1. Describe <font> tag and <basefont> tag? (2 Marks)
Ans: Basefont is an HTML tag that specifies the font you want to use throughout your document:
<basefont face= “arial, verdana,courier” size=”4” color=”green”>
In this example, the browser of the user will select the first available font of the list to display the text.
The font tag is an older HTML tag but is no longer recommended although it still works. This is an example of its use:
<p>
<font size= “3” face= “verdana” color= “blue”> This paragraph is in Verdana, size 3. And is blue text color.
</font>
</p>
Q.2. How comment line can be used in HTML code? (2 Marks)
Ans: To create a comment, start with <!- characters. Then, type your text that you want to be in the comment. Then, end the comment with the - > characters. For example, <!- comments- >
Q.3. What do you mean by empty elements? Explain with example. How is it different from container element? (2 Marks)
Ans: HTML elements with no content are called empty elements.
For example:
<br> - Adds a line break
<hr> - Adds a horizontal line
<source> - Adds a media source
<input> - It’s an input
<link> - Tells about relationships between the files like CSS
<meta> - Changes metadata of your webpage
<img> - Used to display images
Container elements are those elements which require both opening and closing tags like <Html>, <Body> and <Font> whereas the empty elements are those that do not require a closing tag like <Hr> and <Br>.
Q.4. Write the HTML code to do the following: (2 Marks)
(a) To display a horizontal line of green color
(b) To create a hyperlink on the word CLICK to an image name testimage.jpeg.
Ans: (a) < hr color = "green">
(b) < a href = "testimage. jpeg"> CLICK </a>
Q.5. How many predefined colors can be used? Name them. (2 Marks)
Ans: There are 16 predefined colors. These are: Black, Silver, Grey, White, Maroon, Red, Purple, Fuchsia, Green, Lime, Olive, Yellow, Navy, Blue, Teal and Aqua.
Q.6. What is the purpose of the TITLE element in HTML? (2 Marks)
Ans: The <title> tag is required in all HTML documents and it defines the title of the document.
The <title> element defines a title in the browser toolbar, provides a title for the page when it is added to favourites, displays a title for the page in search-engine results.
Q.7. Answer the following questions: (2 Marks)
(a) Write the HTML code for placing an image Saif. GIF at the center of the web page.
(b) Identify the error in the following HTML code. Also write the correct code: <BODY COLOR = “RED” BACKGROUND = “AEROPLANE.JPG”>
Ans: (a) <HTML> <HEAD> <TITLE> Placing image at center </TITLE> </HEAD> <BODY> <IMG SRC = “Saif. GIF” ALIGN = ‘‘CENTER’’> </BODY> </HTML>
(b) In the above code, instead of COLOR use BGCOLOR attribute.
The correct code is: <BODY BGCOLOR = “RED” BACKGROUND = “AEROPLANE.JPG”>
Q.8. What is the use of <HR> tag? Name the various attributes of <HR> tag? (2 Marks)
Ans: <HR> tag is used to insert a horizontal rule line across the webpage. Attributes supported by
<HR> tag are:
COLOR: To set the line color
SIZE: To set the line height
WIDTH: To set width of line
ALIGN: To set the horizontal line alignment
NOSHADE: To make a flat 2-dimensional solid line
Q.9. What are the limitations of HTML? (2 Marks)
Ans: HTML is a programming language and is a simpler text file. Therefore, complex designing cannot be accomplished. Heavy interactive forms or dynamic pages are a challenge to create using HTML. On the other hand, languages like ASP (Active Server Pages), JSP, Java Servelets , etc. work wonders in creating dynamic pages.
Q.10. What is a <BR> tag? How do you use it? (2 Marks)
Ans: <BR> tag is used when it is required to end a line but not a new paragraph. It creates a single line break. It is an empty tag.
Q.11. What are SUB and SUP tags? (2 Marks)
Ans: The subscript <SUB> and superscript <SUP> tags allow the Web author to place specified text either slightly below (SUB) or above (SUP) the rest of the text in a particular line.
Q.12. List and define different types of paragraph alignments. (2 Marks)
Ans: Left: It is used for left align text <p align="left"> …. </p>
Right: It is used to right align text <p align="right">….</p>
Center: It is used for center align text <p align="center">….</p>
Q.13. Give the coding for giving the heading ‘PACE Computer Education’ of <H1> tag, font style as Comic Sans MS, text color as blue. Body text color as red, background as green, alignment as center, font style of body text as Brush script, size = l5. (2 Marks)
The text for body is as follows:
Education is the
ability to listen to almost
anything without
losing your temper
or your
self confidence.
Ans. <html>
<head>
<title>example</title>
<hl><font color=”blue” face="Comic" Sans MS”>PACE Computer Education </font>
</hl>
</head>
<body bgcolor=”green”text=”red” align=”center”>
<font size="15" face=”Brush script”> Education is the<br>
ability to listen to almost <br>
anything without<br>
losing your temper<br>
or your <br>
self confidence</font>
</body>
</html>
Q.14. Explain the src and align attributes of the IMG tag. (2 Marks)
Ans: Src - Specifies the URL or path of an image Align - Specifies the alignment of an image according to surrounding elements.
Q.15. Write the full form of: (2 Marks)
(i) <HR>
(ii) <A>
(iii) <IMG>
(iv) <P>
Ans: (i) Horizontal Rule tage
(ii) Anchor tag
(iii) Image tag
(iv) Paragraph tag
Q.16. Write the HTML code to display an inline image named as pencil.jpg located at c:\in the center of your web page. (2 Marks)
Ans: HTML code is <img src =“c:/pencil.jpg” align = “center”>Pencil </img>
Q.17. Write a short note on heading tag. (2 Marks)
Ans: Heading tag is used to display the heading or the main topic on the web page. This tag varies from H1 to H6. This is a container tag. The heading tag <H1> shows the heading with the largest font size. As you increase the number in the heading tag, the font size goes down as shown in the example given below:
<H1> This text is in largest font i.e. H1 font </H1>
<H2> This text is in larger font i.e. H2 font </H2>
<H3> This text is in medium large font i.e. H3 font </H3>
<H4> This text is in medium small font i.e. H4 font </H4>
<H5> This text is in smaller font i.e. H5 font </H5>
<H6> This text is in smallest font i.e. H6 font </H6>
Q.18. What are HTML documents? (2 Marks)
Ans: HTML documents describe web pages. HTML documents contain HTML tags and plain text. They are also called as web pages.
Q.19. What is the HEAD element? (2 Marks)
Ans: The HEAD contains general information about the document. It is the first thing that appears before the <BODY>. The contents of HEAD are not displayed as part of the document.
<HTML>
<HEAD>
<TITLE> Hello HTML page </TITLE>
</HEAD>
</HTML>
Q.20. What is the purpose of HTML? (2 Marks)
Ans: HTML is the most widely used language to design web contents for the internet. It is the basic building block of website.
Q.21. What are HTML attributes? (2 Marks)
Ans: Attributes provide additional information about the element. They are always specified in the start tag. Attributes are given as name-value pairs.
Example: <BODY bgcolor=’red’>….</BODY>
Q.22. What is the difference between container tag and empty tag? (2 Marks)
Ans: A container tag has both the start and the end tag. The text or the graphic is inserted inside the beginning and end tag of the container tag. For example: <body>This is a container tag</ body>. The<BODY> tag here is a container tag which has both the beginning and the ending tag and the text is between both the tags.
The empty tag is a stand-alone tag. This implies that such a tag has beginning but no ending tag. For example: The <BR> tag is used for adding one line break. Such a tag does not need an end so as to tell the browser, that end of line break has come because there is no need. Such a tag is called empty tag.
Q.23. What is the use of TEXT attribute of BODY tag? (2 Marks)
Ans: The TEXT attribute of the <BODY> tag is used to set the foreground or text color of the page <BODY TEXT=”ORANGE”>
Q.24. What are HTML elements? (2 Marks)
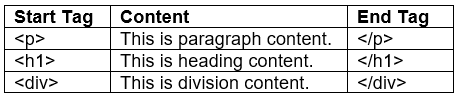
Ans: An HTML element is defined by a starting tag. If the element contains other content, it ends with a closing tag, where the element name is preceded by a forward slash as shown below with few tags:
|
11 videos|49 docs|18 tests
|
FAQs on HTML Basics: Short Answer Type Questions - Computer Application: Class 10
| 1. What are the basics of HTML? |  |
| 2. How do I create a basic HTML document? |  |
| 3. What are HTML elements and tags? |  |
| 4. How do I add links to my HTML document? |  |
| 5. How can I style my HTML elements? |  |

|
Explore Courses for Class 10 exam
|

|

















