HTML Basics: Revision Notes - Class 10 PDF Download
HTML
HTML (Hyper Text Markup Language) is a language that tells a computer how to develop a web page. The documents themselves are plain text files with special ‘’tags’’ or codes that a web browser uses to interpret and display information on your computer screen.
Structure of the HTML
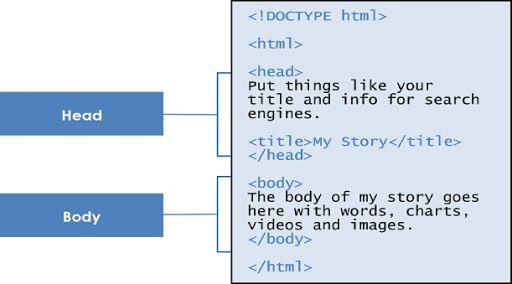
➢ The basic structure of the HTML document is divided into two sections namely, the head and the body.
➢ The basic structure of HTML document is shown below:
Tags of HTML
➢ HTML tags: html, head, title, body, (attributes: text, background, bgcolor), br (break), hr(horizontal rule), inserting comments, h1..h6 (heading), p (paragraph), b (bold), i (italics), u (underline).
➢ Font tags (attributes: face, size, color).
➢ Insert images: img (attributes: src, width, height, alt).
Tag
➢ A tag tells the browser to perform an action as asked by the special word. The special word may be written either in lower case or upper case. The browser will respond to both the cases equally.
Attribute
➢ The characteristics or the features of a tag are defined by an attribute. An attribute is used inside a tag. An attribute always takes a value to help the browser perform the specific task in a particular direction. There may be more than one attributes used inside a tag.
➢ SUB and SUP Tags: Subscript <SUB> and Superscript <SUP> tags allow the web author to place specified text either slightly below (SUB) or above (SUP) the rest of the text in a particular line.
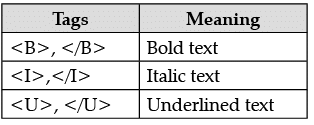
➢ Bold, Italic and Underline.
To make the text boldface, italics and underlined,
FAQs on HTML Basics: Revision Notes - Class 10
| 1. What is HTML? |  |
| 2. How do I create an HTML document? |  |
| 3. What are HTML tags? |  |
| 4. How can I add a hyperlink in HTML? |  |
| 5. How do I add images to an HTML document? |  |















