CSS Height & Width | CSS for Beginners - Class 6 PDF Download
CSS Height, Width and Max-width
- The CSS height and width properties are used to set the height and width of an element.
- CSS max-width property is used to set the maximum width of an element.

CSS Setting height and width
- The height and width properties are used to set the height and width of an element.
- The height and width properties do not include padding, borders, or margins. It sets the height/width of the area inside the padding, border, and margin of the element.
CSS height and width Values
The height and width properties may have the following values:
- auto - This is default. The browser calculates the height and width
- length - Defines the height/width in px, cm etc.
- % - Defines the height/width in percent of the containing block
- initial - Sets the height/width to its default value
- inherit - The height/width will be inherited from its parent value
CSS height and width Examples
Example
Set the height and width of a <div> element:
div {
height: 200px;
width: 50%;
background-color: powderblue;
}

Example
Set the height and width of another <div> element:
div {
height: 100px;
width: 500px;
background-color: powderblue;
}
Note: Remember that the height and width properties do not include padding, borders, or margins! They set the height/width of the area inside the padding, border, and margin of the element!
Setting max-width
- The max-width property is used to set the maximum width of an element.
- The max-width can be specified in length values, like px, cm, etc., or in percent (%) of the containing block, or set to none (this is default. Means that there is no maximum width).
- The problem with the <div> above occurs when the browser window is smaller than the width of the element (500px). The browser then adds a horizontal scrollbar to the page.
- Using max-width instead, in this situation, will improve the browser's handling of small windows.
Tip: Drag the browser window to smaller than 500px wide, to see the difference between the two divs!

Note: If you for some reason use both the width property and the max-width property on the same element, and the value of the width property is larger than the max-width property; the max-width property will be used (and the width property will be ignored).
Example
This <div> element has a height of 100 pixels and a max-width of 500 pixels:
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
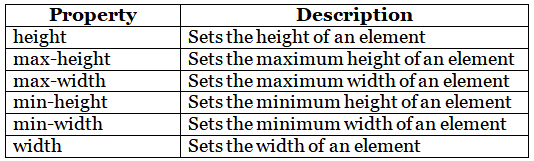
All CSS Dimension Properties
|
10 videos|41 docs|23 tests
|















