Intro to HTML Chapter Notes | Computer Science for Class 6 PDF Download
| Table of contents |

|
| What is HTML? |

|
| Essential HTML Tags |

|
| Example |

|
| Empty tag and Container tag |

|
What is HTML?
HTML is a computer language invented to allow website creation. The websites can then be viewed by anyone else connected to the Internet. It is relatively easy to learn, with the basics being accessible to most people in one sitting and quite powerful in what it allows you to create. HTML is used to build the websites or web based applications
HTML stands for Hyper Text Markup Language
- HyperText is the method by which you move around on the web by clicking on special text called hyperlinks which bring you to the next page.
- Markup is what HTML tags do to the text inside them. They mark it as a certain type of text for example italicized text.
How does it work?
- HTML consists of a series of short codes typed into a text-file called as tags. The text is then saved as html file, and viewed through a browser like Internet Explorer. This browser reads the file and translates the text into a visible form, hopefully rendering the page as the author had intended.
- Some of the most popular HTML editors, such as FrontPage or Dreamweaver will let you create pages more or less as you write documents in Word or whatever text editor you are using.
Essential HTML Tags
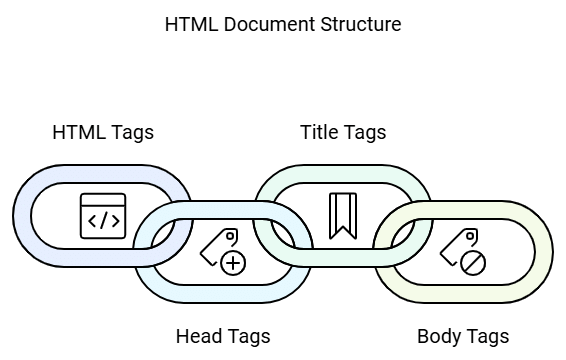
There are four sets of HTML tags that form the basic structure needed for every HTML file:

<html> </html>
This basically defines the document as web page. It also identifies the beginning and end of the HTML document. All other tags must fall between the html tags.
<head> </head>
The header contains information about the document that will not appear on the actual page, such as the title of the document, the author etc.
<title> </title>
The title tag defines the title that will appear in the title bar of your web browser. The title must appear between the head tags.
<body> </body>
- The body tags contain all the information and other visible content on the page. All your images, links and plain text must go between the <body> and </body> tags.
- You may also be interested in the basic tags for adding content and headings.
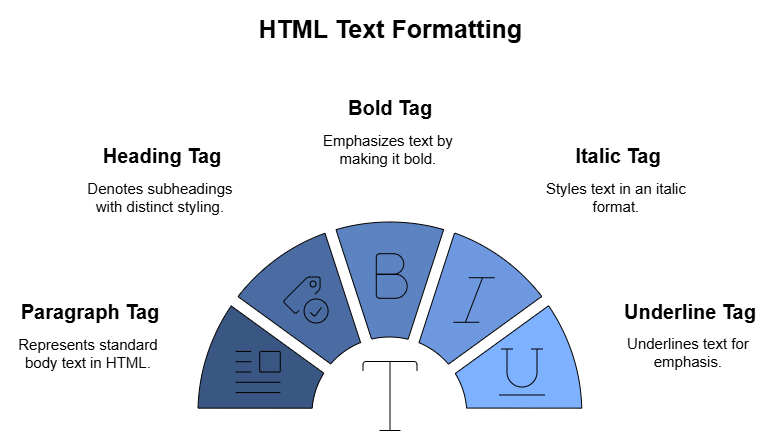
Below are key tags along with short examples:
<p> Paragraph Tag </p>
The <p> and </p> represent HTML tags, and the term “Paragraph Tag” signifies the HTML element, specifically the text displayed on the page. This tag arranges any text positioned between the <p> opening tag and the </p> closing tag as a regular paragraph or primary body text.
<h2> Heading Tag </h2>
In this instance, <h2> and </h2> serve as the HTML tags, and the term “Heading Tag” denotes the HTML element, specifically the heading visible on the page. Employing this tag will style any text located between the <h2> opening tag and the </h2> closing tag as a Heading 2, which is a type of subheading.
<b> Bold Tag </b>
In this case, the <b> and </b> are HTML tags, and the “Bold Tag” is the HTML element, which means the text on the page. This element makes the text between the <b> opening tag and the </b> closing tag appear bold.
<i> Italic Tag </i>
In this instance, the <i> and </i> represent HTML tags, and the “Italic Tag” is the HTML element, referring to the on-page text. This tag is used to style the text between the opening <i> tag and the closing </i> tag, making it appear in italic format.
<u> Underline Tag </u>
In this scenario, the <u> and </u> serve as HTML tags, and the “Underline Tag” is the HTML element, denoting the on-page text. The purpose of this tag is to style the text between the opening <u> tag and the closing </u> tag, rendering it in an underlined format.
Example
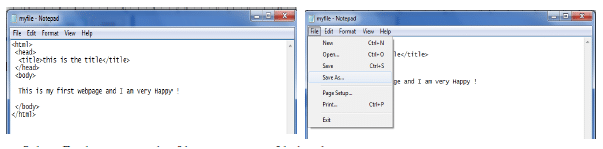
Below is a basic html document. Notice that everything falls between the html tags, the title appears within the head of the document, and that the body comes after the head.
1. Open Notepad.
2. Type the HTML program as given below.
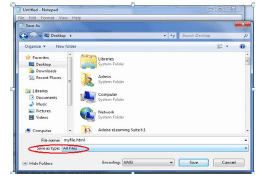
3. Click file->Save as 4. Select Desktop, type the file name as myfile.html and select All files in Save as type box and Click on save.
4. Select Desktop, type the file name as myfile.html and select All files in Save as type box and Click on save.
Your HTML file will be save to desktop
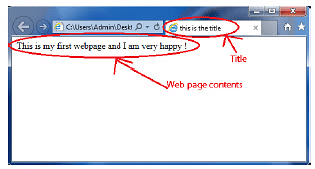
5. Double click on the file(as shown below) and your webpage is ready for display.
 |
Download the notes
Chapter Notes: Intro to HTML
|
Download as PDF |
Empty tag and Container tag
A container tag has two ends (an opening and a closing) whereas an empty tag doesn't. The paragraph tag is an example of a container tag:
<p>Our paragraph text here.</p>
The image tag is a good example of an empty tag.
<img src="https://cn.edurev.in/vslogo.png" >
- See how the initial paragraph tag (<p>) has a corresponding end tag? The text in between is "contained" by the tag.
- The majority of tags are "container" tags. They have an opening and a closing tag.
- However, a few tags are "self-contained" or "empty" tags in that they have an opening tags but not a closing one.
They common ones are:
- <br> = break
- <img> = image
- <meta> = metadata within an HTML document.
|
39 videos|28 docs|6 tests
|
FAQs on Intro to HTML Chapter Notes - Computer Science for Class 6
| 1. What are some popular HTML editors? |  |
| 2. What is the basic structure of an HTML document? |  |