Class 10 Exam > Class 10 Notes > Information & Computer Technology (Class 10) - Notes & Video > NCERT Solutions - DHTML & CS, Information & Computer Technology Class 10
DHTML & CS, Information & Computer Technology Class 10 NCERT Solutions | Information & Computer Technology (Class 10) - Notes & Video PDF Download
B. Fill in the Blanks:
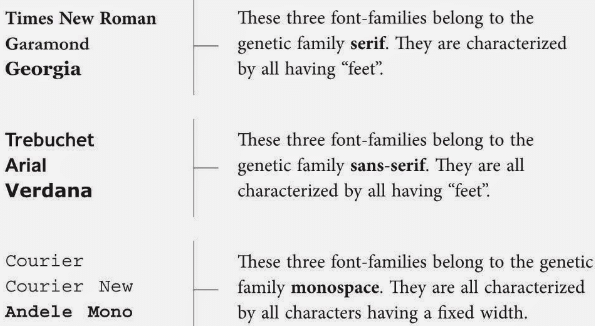
Q1. Font-family style differentiates between _______,__________ and ________ font faces.
Ans: Serif, Sans-serif and monospace
Q2. The font-variant property refers to the ___________ variant of the font face.
Ans: lettercase
Q3. CSS uses a numeric scale of multiples of ______ to _________.
Ans: 100 to 900
Q4. The CSS specification also allows browser to render any ____ value as normal.
Ans: default
Q5. The text decoration has to rendered with _____________.
Ans: effects
Q6. The _____________ property allows you to add effects to text paragraphs by applying an indent to the first line of the paragraph.
Ans: text-indent
Q7. Font variant property is used to select ___________ or ___________ variants of a font.
Ans: normall or small caps
Q8. The ______________ property describes the foreground color of a text to be displayed in browser.
Ans: color
Q9. The property font-style defines the chosen font either in _______, ______ or _________.
Ans: normal, italic and oblique
Q10. The property _____________ is used to apply prioritized list of fonts in a web page.
Ans: font-family
Q11. The text-transform property controls the _____________ of a text.
Ans: cpitiallization
Q12. The _______________ property describes the background color of browser window.
Ans: background-colour
Q13. The ______________ property is used to insert a background image in a web page.
Ans: background-image
C. Answer the following questions:
Q1. Explain CSS with reference to DHTML.
Answer
CSS is a style sheet language used for describing the look and formatting of a document written in a markup language. It is a way to provide style to HTML. Whereas the HTML is the meaning or content, the style sheet is the presentation of that document. DHTML is merely a browser feature- or enhancement- that gives your browser the ability to be dynamic.
Q2. List some advantages and disadvantages of CSS.
Answer
Advantages of CSS are:
1. It controls layout of many documents from one single style sheet.
2. It has more precise control of layout.
3. It applies different layouts to different media-types.
4. It has numerous advanced and sophisticated techniques to be applied on web pages.
Disadvantage of CSS are:
CSS is very limited in browser compatibility. When you design a web page and you want it to displayexactly as you like it. The problem with CSS is that it displays webpages very differently in the different browsers.
Q3. What is the extension of a CSS file?
Answer
extension of CSS file is .CSS.
Q4. Explain how would we embedded Style in your HTML.
Answer
There are three ways to apply CSS to an HTML document. By Inline, Internal or using External style sheet in HTML page.
Q5. List down the various font-family property? Give an example of each.
Answer
The various font family property are:

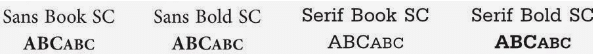
Q6. What do you mean by font-variant? Give example of each.
Answer
The Font-variant property is used to select normal or small-caps variants of a font.

Q7. Explain font-weight
Answer
Font-weight property describes how bold or “heavy” a font should be presented. A font can either be normal or bold. Some browsers supports the use of numbers between 100-900(in hundreds) to describe the weight of a font.
Q8. Mention the properties of CSS used to insert Letter spacing in a line.
Answer
Letter-spacing property is used to insert Letter spacing in a line.
Q9. How many types of text alignments can be included in a CSS page.
Answer
There are three types of text alignments can be included in a CSS page. The text can either be aligned to the left, to the right or center of the screen.
Q10. How the text in a webpage can be capitalized using CSS properties?
Answer
The text-transform property controls the capitalization of a text. We can choose to capitalizeeffects to be applied on text in the HTML code.
Q11. Explain the CSS properties to set the foreground and background color of the webpages.
Answer
Color propety is used to set the foreground colour while background-color property is used to set background color of the webpages.
Q12. Which property of CSS controls the repetition of image inserted in a web page as a background.
Answer
The property background-repeat is used to controls the repetition of image inserted in a web page as a background.
The document DHTML & CS, Information & Computer Technology Class 10 NCERT Solutions | Information & Computer Technology (Class 10) - Notes & Video is a part of the Class 10 Course Information & Computer Technology (Class 10) - Notes & Video.
All you need of Class 10 at this link: Class 10
|
6 videos|27 docs|6 tests
|
FAQs on DHTML & CS, Information & Computer Technology Class 10 NCERT Solutions - Information & Computer Technology (Class 10) - Notes & Video
| 1. What is DHTML and CS? |  |
Ans. DHTML stands for Dynamic HTML, which is a combination of HTML, CSS, and JavaScript. It allows web developers to create interactive and dynamic web pages. CS, in this context, refers to Computer Science, which is the study of computers and computational systems. It includes various topics such as programming, algorithms, data structures, and more.
| 2. What are the benefits of learning DHTML and CS in Class 10? |  |
Ans. Learning DHTML and CS in Class 10 provides several benefits. It helps in developing problem-solving skills, logical thinking, and creativity. It also enhances computer literacy and prepares students for future careers in the IT industry. Moreover, DHTML and CS knowledge enables students to create attractive websites and applications, giving them a competitive edge.
| 3. How can I improve my understanding of DHTML and CS concepts? |  |
Ans. To improve your understanding of DHTML and CS concepts, you can practice coding exercises, refer to textbooks and online resources, and seek guidance from teachers or mentors. Additionally, participating in coding competitions or joining programming clubs can enhance your skills. Hands-on experience and continuous learning are key to mastering DHTML and CS.
| 4. What are some real-world applications of DHTML and CS? |  |
Ans. DHTML and CS have numerous real-world applications. They are used in website development, creating interactive user interfaces, designing mobile applications, developing video games, implementing data analysis algorithms, and more. Many industries, including e-commerce, education, entertainment, and finance, rely on DHTML and CS to enhance their digital presence and provide engaging user experiences.
| 5. Is it necessary to have prior programming knowledge to learn DHTML and CS in Class 10? |  |
Ans. It is not necessary to have prior programming knowledge to learn DHTML and CS in Class 10. The curriculum is designed to introduce students to programming concepts and gradually build their skills. However, having a basic understanding of HTML and CSS can be helpful. With dedication and practice, students can grasp DHTML and CS concepts effectively, even without prior programming experience.
Related Searches

















