CSS Backgrounds - Background Color, Image, Repeat, Attachment & Shorthand | CSS for Beginners - Class 6 PDF Download
CSS Backgrounds
The CSS background properties are used to add background effects for elements.
Following are CSS background properties:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background (shorthand property)
CSS background-color
The background-color property specifies the background color of an element.
Example
The background color of a page is set like this:
body {
background-color: lightblue;
}
With CSS, a color is most often specified by:
- a valid color name - like "red"
- a HEX value - like "#ff0000"
- an RGB value - like "rgb(255,0,0)"
Other Elements
You can set the background color for any HTML elements:
Example
Here, the <h1>, <p>, and <div> elements will have different background colors:
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}
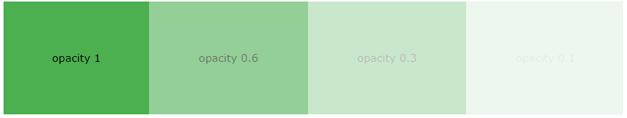
Opacity / Transparency
The opacity property specifies the opacity/transparency of an element. It can take a value from 0.0 - 1.0. The lower value, the more transparent: Example
Example
div {
background-color: green;
opacity: 0.3;
}
Note: When using the opacity property to add transparency to the background of an element, all of its child elements inherit the same transparency. This can make the text inside a fully transparent element hard to read.
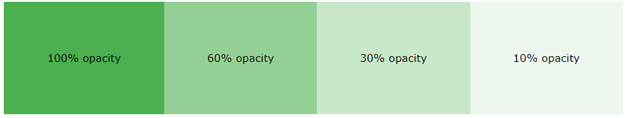
Transparency using RGBA
If you do not want to apply opacity to child elements, like in our example above, use RGBA color values. The following example sets the opacity for the background color and not the text:
- In addition to RGB, you can use an RGB color value with an alpha channel (RGBA) - which specifies the opacity for a color.
- An RGBA color value is specified with: rgba(red, green, blue, alpha). The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque).
Example
div {
background: rgba(0, 128, 0, 0.3) /* Green background with 30% opacity */
}
The CSS Background Color Property

CSS background-image
- The background-image property specifies an image to use as the background of an element.
- By default, the image is repeated so it covers the entire element.
Example
Set the background image for a page:
body {
background-image: url("paper.gif");
}
Example
This example shows a bad combination of text and background image. The text is hardly readable:
body {
background-image: url("bgdesert.jpg");
}
Note: When using a background image, use an image that does not disturb the text.
The background image can also be set for specific elements, like the <p> element:
Example
p {
background-image: url("paper.gif");
}
The CSS Background Image Property

CSS Background Image Repeat
CSS background-repeat
- By default, the background-image property repeats an image both horizontally and vertically.
- Some images should be repeated only horizontally or vertically, or they will look strange, like this:
Example
body {
background-image: url("gradient_bg.png");
}
- If the image above is repeated only horizontally (background-repeat: repeat-x;), the background will look better:
Example
body {
background-image: url("gradient_bg.png");
background-repeat: repeat-x;
}
Tip: To repeat an image vertically, set background-repeat: repeat-y;
CSS background-repeat: no-repeat
Showing the background image only once is also specified by the background-repeat property:
Example
Show the background image only once:
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
}
- In the example above, the background image is placed in the same place as the text. We want to change the position of the image, so that it does not disturb the text too much.
CSS background-position
The background-position property is used to specify the position of the background image.
Example
Position the background image in the top-right corner:
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}
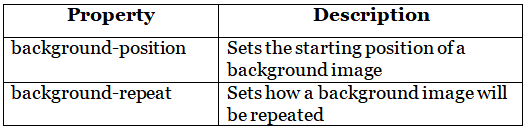
The CSS Background Repeat and Position Properties

 |
Download the notes
CSS Backgrounds - Background Color, Image, Repeat, Attachment & Shorthand
|
Download as PDF |
CSS background-attachment
The background-attachment property specifies whether the background image should scroll or be fixed (will not scroll with the rest of the page):Example
Specify that the background image should be fixed:
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
Example
Specify that the background image should scroll with the rest of the page:
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: scroll;
}
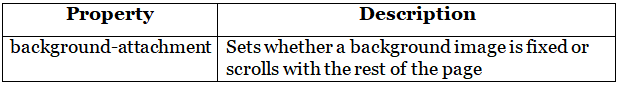
The CSS Background Attachment Property

CSS background - Shorthand property
- To shorten the code, it is also possible to specify all the background properties in one single property. This is called a shorthand property.
Instead of writing:
body {
background-color: #ffffff;
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}
You can use the shorthand property background:
Example
Use the shorthand property to set the background properties in one declaration:
body {
background: #ffffff url("img_tree.png") no-repeat right top;
}
When using the shorthand property the order of the property values is:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
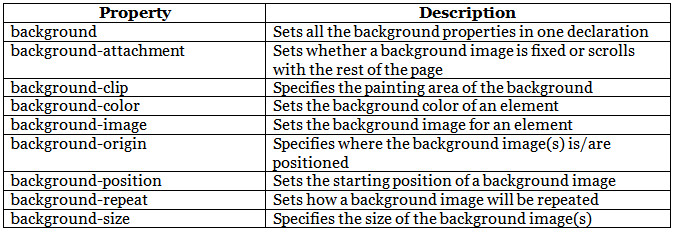
All CSS Background Properties

|
10 videos|41 docs|23 tests
|
















