HTML Video | HTML for Junior Classes - Class 3 PDF Download
The HTML <video> element is used to show a video on a web page.
The HTML <video> Element
To show a video in HTML, use the <video> element:
Example
<video width="320" height="240" controls>
<source src="https://cn.edurev.in/ovie.mp4" type="video/mp4">
<source src="https://cn.edurev.in/ovie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
How it Works
The controls attribute adds video controls, like play, pause, and volume.
It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads.
The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format.
The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element.
HTML <video> Autoplay
To start a video automatically, use the autoplay attribute:
Example
<video width="320" height="240" autoplay>
<source src="https://cn.edurev.in/ovie.mp4" type="video/mp4">
<source src="https://cn.edurev.in/ovie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.
Add muted after autoplay to let your video start playing automatically (but muted):
Example
<video width="320" height="240" autoplay muted>
<source src="https://cn.edurev.in/ovie.mp4" type="video/mp4">
<source src="https://cn.edurev.in/ovie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
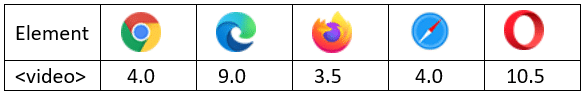
Browser Support
The numbers in the table specify the first browser version that fully supports the <video> element.
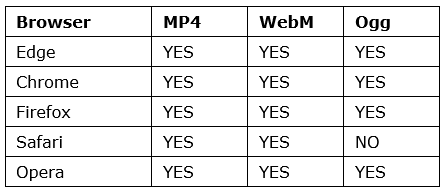
HTML Video Formats
There are three supported video formats: MP4, WebM, and Ogg. The browser support for the different formats is:
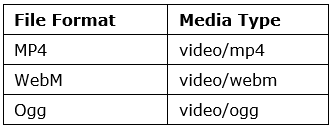
HTML Video - Media Types

HTML Video - Methods, Properties, and Events
The HTML DOM defines methods, properties, and events for the <video> element.
This allows you to load, play, and pause videos, as well as setting duration and volume.
There are also DOM events that can notify you when a video begins to play, is paused, etc.
|
14 videos|31 docs|24 tests
|




















