HTML Audio | HTML for Junior Classes - Class 3 PDF Download
The HTML <audio> element is used to play an audio file on a web page.
The HTML <audio> Element
To play an audio file in HTML, use the <audio> element:
Example
<audio controls>
<source src="https://cn.edurev.in/orse.ogg" type="audio/ogg">
<source src="https://cn.edurev.in/orse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
HTML Audio - How It Works
The controls attribute adds audio controls, like play, pause, and volume.
The <source> element allows you to specify alternative audio files which the browser may choose from. The browser will use the first recognized format.
The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element.
HTML <audio> Autoplay
To start an audio file automatically, use the autoplay attribute:
Example
<audio controls autoplay>
<source src="https://cn.edurev.in/orse.ogg" type="audio/ogg">
<source src="https://cn.edurev.in/orse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed.
Add muted after autoplay to let your audio file start playing automatically (but muted):
Example
<audio controls autoplay muted>
<source src="https://cn.edurev.in/orse.ogg" type="audio/ogg">
<source src="https://cn.edurev.in/orse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
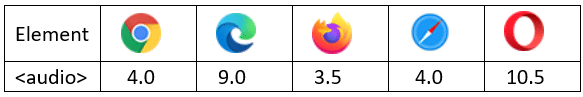
Browser Support
The numbers in the table specify the first browser version that fully supports the <audio> element.
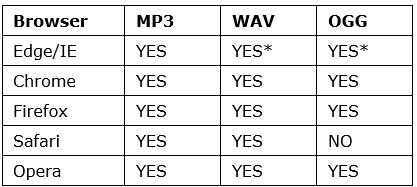
HTML Audio Formats
There are three supported audio formats: MP3, WAV, and OGG. The browser support for the different formats is:
*From Edge 79
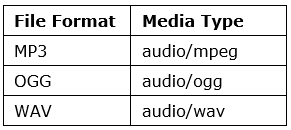
HTML Audio - Media Types

HTML Audio - Methods, Properties, and Events
The HTML DOM defines methods, properties, and events for the <audio> element.
This allows you to load, play, and pause audios, as well as set duration and volume.
There are also DOM events that can notify you when an audio begins to play, is paused, etc.
|
14 videos|31 docs|24 tests
|















